Add a Newsletter Sign Up Form to Footer on Squarespace
In today’s digital landscape, owning your audience has never been more crucial.
With the unpredictability of social media platforms, like the temporary TikTok ban, you risk losing your entire audience if your main communication channel disappears.
Relying solely on Instagram, Facebook, LinkedIn, or any other platform means you don’t truly own your audience, and your reach is at their mercy.
The solution? A newsletter.
Your mailing list is yours. When you build an email list, you have a direct line to your audience without worrying about algorithm changes or platform shutdowns.
In this guide, I’ll walk you through how to add a newsletter signup form to your website’s footer, ensuring visitors can subscribe from any page.
Watch the video
Check out the YouTube video below 👇
How to Add a Newsletter Signup to Your Website’s Footer
1. Edit Your Site’s Footer
Start by navigating to your website’s footer. Click "Edit Site Footer" to edit the footer section.
2. Add a Newsletter Signup Block
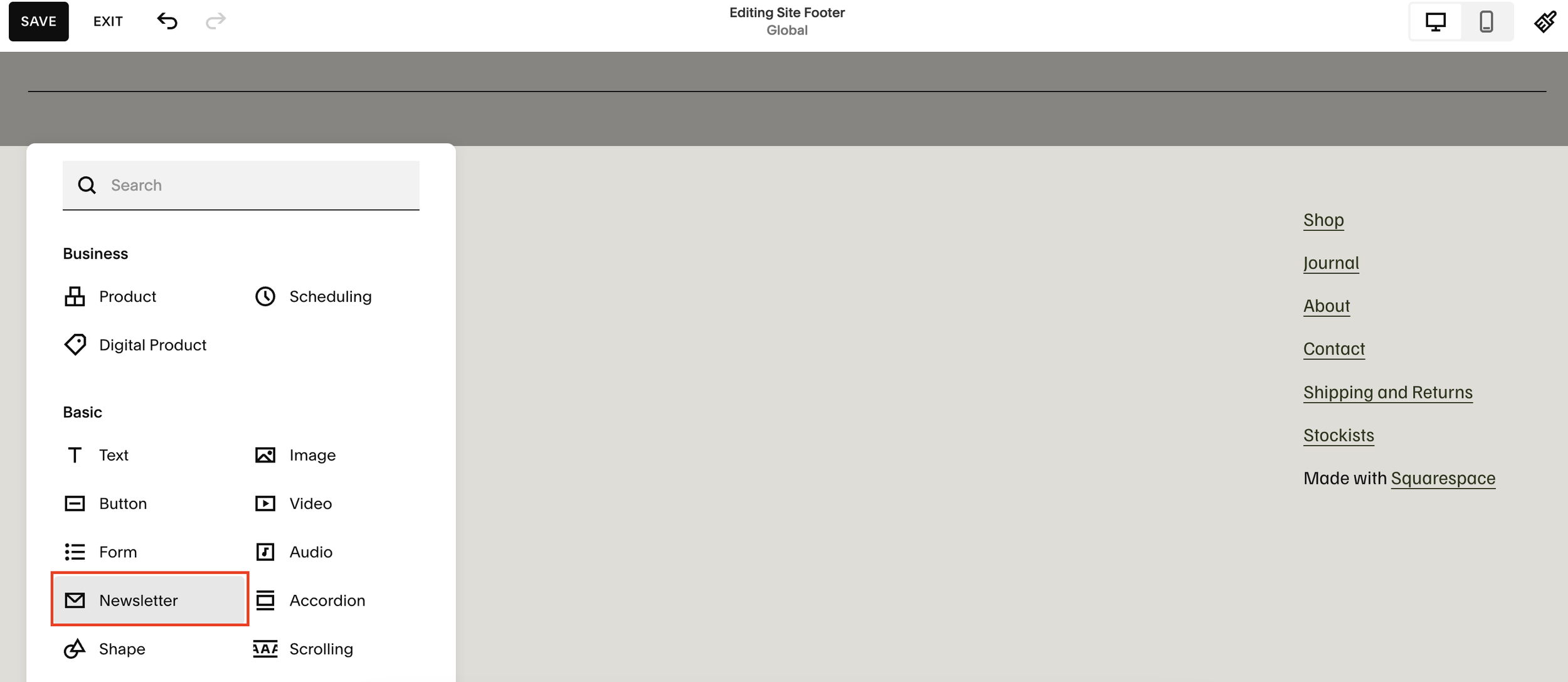
Click "Add Block."
Select the "Newsletter" block.
Drag it into place inside your footer.
3. Customize the Signup Form
Once the newsletter block is in place, you can customize the following elements:
Form Name: Label it based on its location (e.g. "Footer Newsletter Signup") to track where subscribers are coming from.
Title: Avoid generic titles like "Subscribe" and opt for something compelling, such as “Sign Up to Own Your Audience” or “Get Insider Tips for Growing Your Business.”
Description: A generic “Sign up for updates” won’t cut it. Instead, offer something valuable like:
“Get exclusive weekly strategies to grow your online business.”
“Receive a free homepage checklist when you subscribe.”
“Compare the top website platforms - Squarespace vs. Webflow vs. WordPress.”
4. Configure Additional Settings
Disclaimer: If required, add a privacy disclaimer with a link to your terms and policies.
Signup Button Text: Instead of "Subscribe” use action-oriented text like:
“Get Instant Access”
“Join the Community”
“Download Your Free Guide”
Name Fields: Collect first and last names to personalize future emails.
Post-Submit Actions: Choose between:
A success message (e.g. "Thanks for signing up!")
A redirect to a thank-you page with additional offers
📩 Join the inner circle to get exclusive code updates
Final Thoughts
Adding a newsletter signup form to your website’s footer is a simple yet powerful way to build an audience you own. But beyond just having a form, you need to make it compelling. By offering an irresistible lead magnet, crafting engaging copy, and optimizing your form, you’ll see more subscribers and, ultimately, more business growth.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

