Create a Lightbox Form on Squarespace
If you want to know how to turn your Squarespace form into a pop-up, also known as a lightbox, then this is the tutorial for you.
Watch the video
Check out the YouTube video below 👇
To convert your form to a pop-up on Squarespace, head to the form in your Squarespace editor.
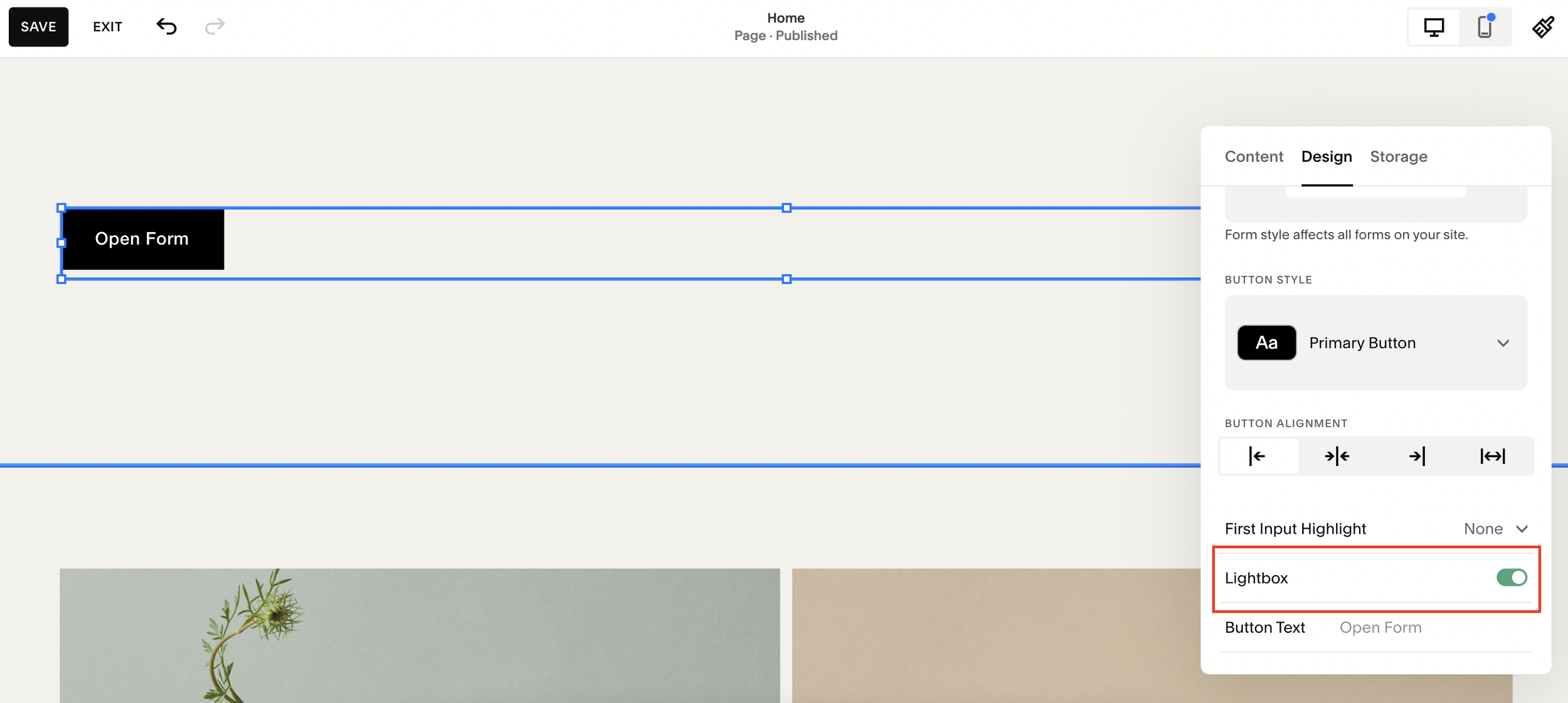
Double click on the form and in the edit panel that appears click through to the Design tab.

Scroll down and you will see there is a Lightbox option. Toggle this to on and your form is now a pop-up. Super simple.

📩 Join the inner circle to get exclusive code updates
Hit save and you’re all done. It really is that simple!
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.






![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

