How to add a background image to a section on Squarespace
One of the most popular features on Squarespace websites are image backgrounds.
Adding an image to the background of your sections on Squarespace adds a dynamic and eye-catching design element to your website, but how do you do it?
Well luckily it’s super simple so let’s dive straight into the tutorial.
Watch the video
Check out the YouTube video below 👇
How to add a background image to a section on Squarespace
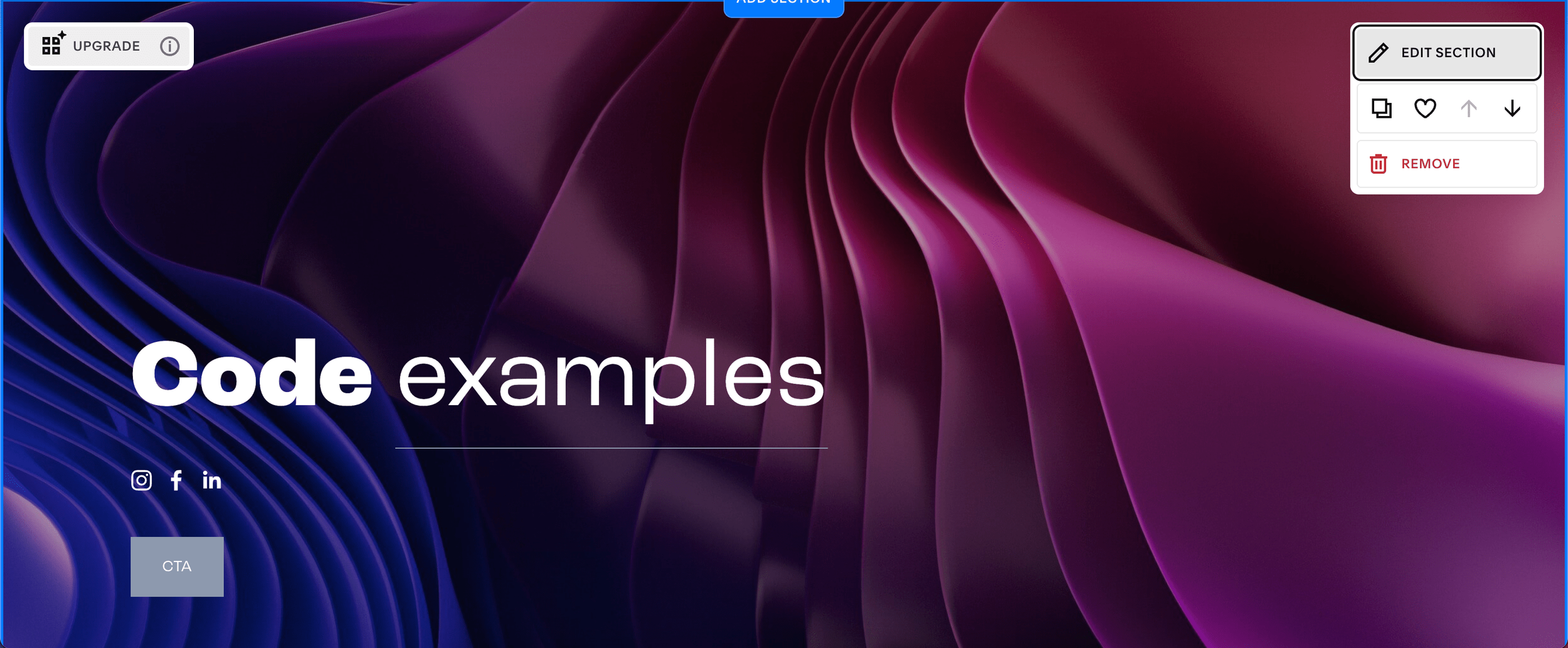
Navigate to the edit dashboard for the page you want to work on, select your section and click Edit Section > Background.

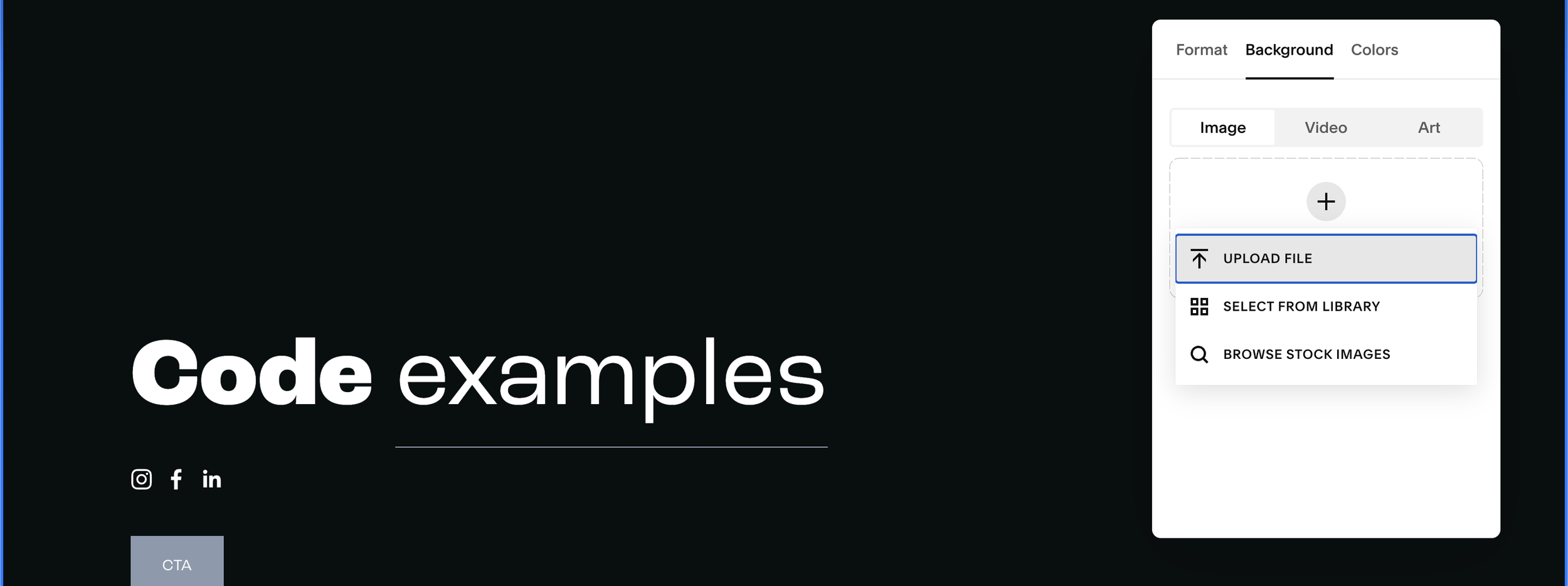
Here you’re given the choice of selecting either image, video or art for your background.

Select the + and you can choose to upload your image file from your computer, browse stock images or select an image you’ve already uploaded to Squarespace.

Once you’ve added your image you can edit it by adding effects such as parallax scroll.
You can also choose between full bleed or inset depending on whether you want the image to fill the screen or have a border around it.
📩 Join the inner circle to get exclusive code updates
Here you can also alter the overlay opacity, allowing any text you add on top of the background image to be easily readable.
Once you’re happy with how your image looks, hit save and you’ll have added a background image to your section.
Have a play around with adding background images to sections and be sure to let me know how you get on!
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
This article was written by Sam Crawford, one of the world’s leading Squarespace website designers.
Sam is an official Squarespace Expert, official Squarespace Partner, official Squarespace Community Leader, official Squarespace blog contributor, official Squarespace panelist, Squarespace educator and multi-award winning Squarespace designer.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

