How to always display grid lines on Squarespace fluid engine
Squarespace fluid engine has changed the game when it comes to the layouts we can have on our websites but the feature can be fiddly at times.
Trying to line elements up and place them where you want them doesn’t always go to plan and grid lines, that make lining elements up ten times easier, only appear when you hold down the element you want to move.
The good news however is that there’s a super simple keyboard shortcut you can use which keeps the grid lines displayed on your screen at all times, not just when you click an element. This is perfect for when you need precision and want to ensure you’re lining your blocks and elements up correctly.
Watch the video
Check out the YouTube video below 👇
How to always have grid lines visible on Squarespace fluid engine
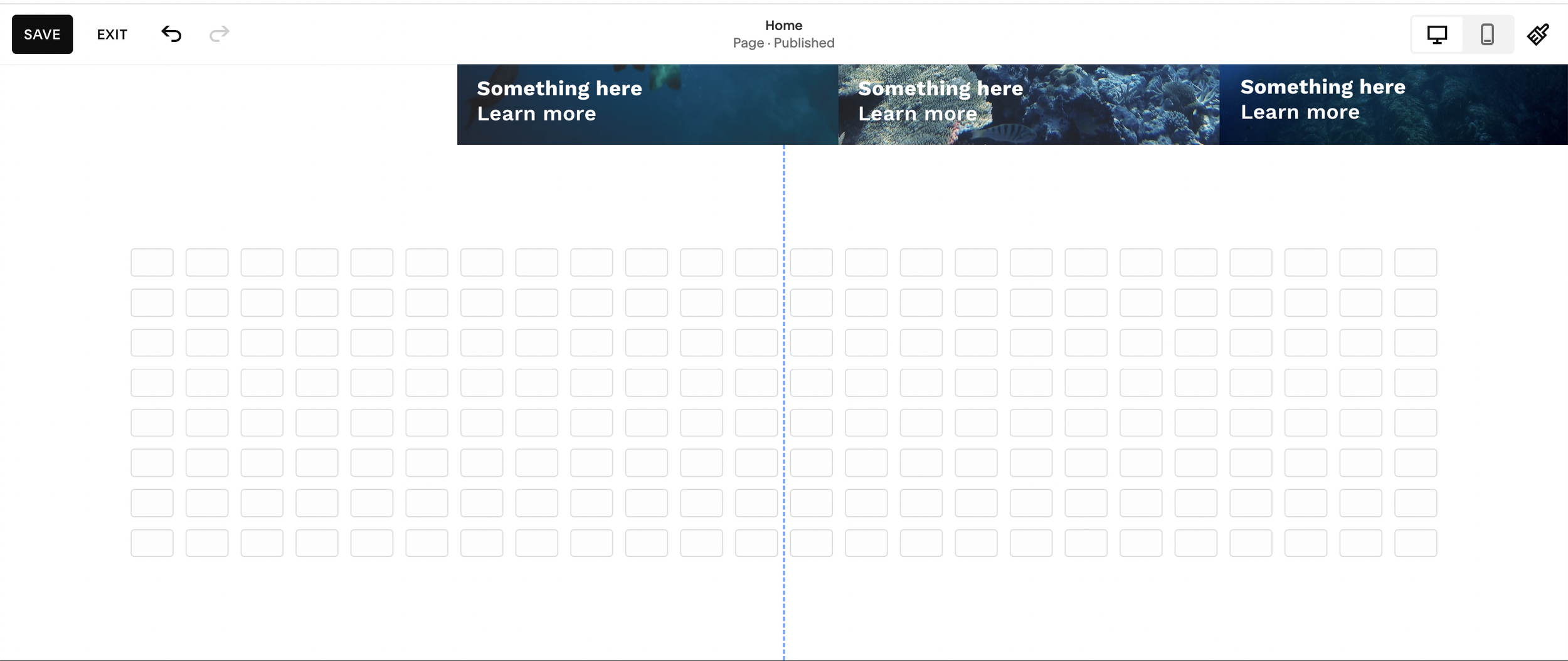
Once you’ve added your fluid engine section within your edit dashboard you can first select what you want your grid to look like and how many sections you want it to include in the edit grid panel.
Then, in order to ensure that grid is displayed at all times, simply use the following keyboard shortcut:
‘G’
I actually thought you had to press ‘Command + G’, but it turns out just tapping ‘G’ will suffice - easy peasy!

How your editor looks with the grid in place
You can also use these same keyboard shortcuts to remove the visibility of the grid too.
Having the grid permanently visible means you can see exactly where you need to position elements to ensure they’re precisely lined up on the screen.
📩 Join the inner circle to get exclusive code updates
This shortcut will also always display the centre line which is incredibly handy for creating balanced and symmetrical designs.
So there you have it, a super simple keyboard shortcut that can totally change the game when it comes to easily creating balanced and precise designs using Squarespace fluid engine.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

