How to Create a Full Bleed Slideshow Gallery on Squarespace
If you want to create a full bleed slideshow gallery on Squarespace that fills the whole page, there are two ways to do it, depending on whether or not you want text to appear over your images.
In this article I’ll walk you through both options. Let’s take a look.
Watch the video
Check out the YouTube video below 👇
The first option is for if you don’t want text to appear over your slideshow gallery images.
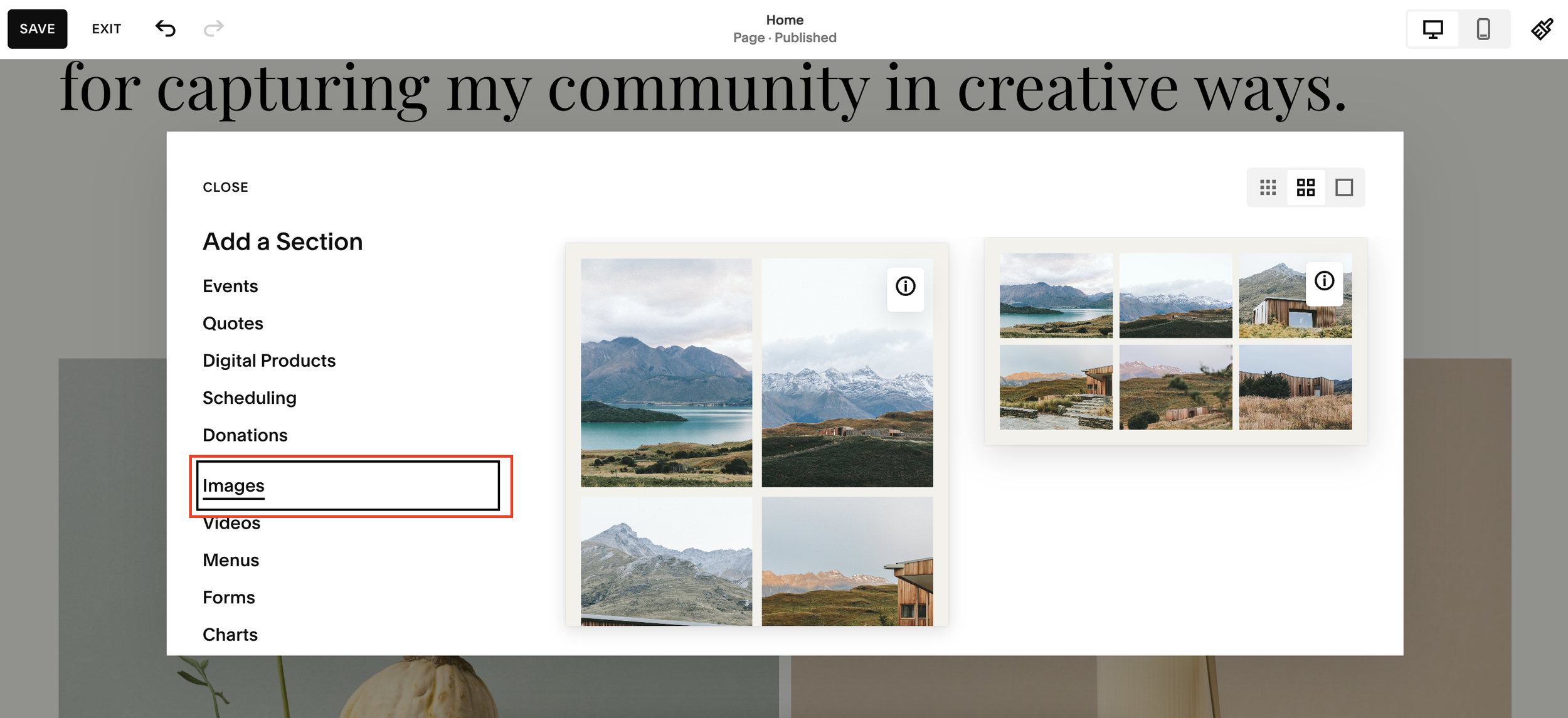
In this instance add an image section to your website and edit the gallery to add the images you want to appear.

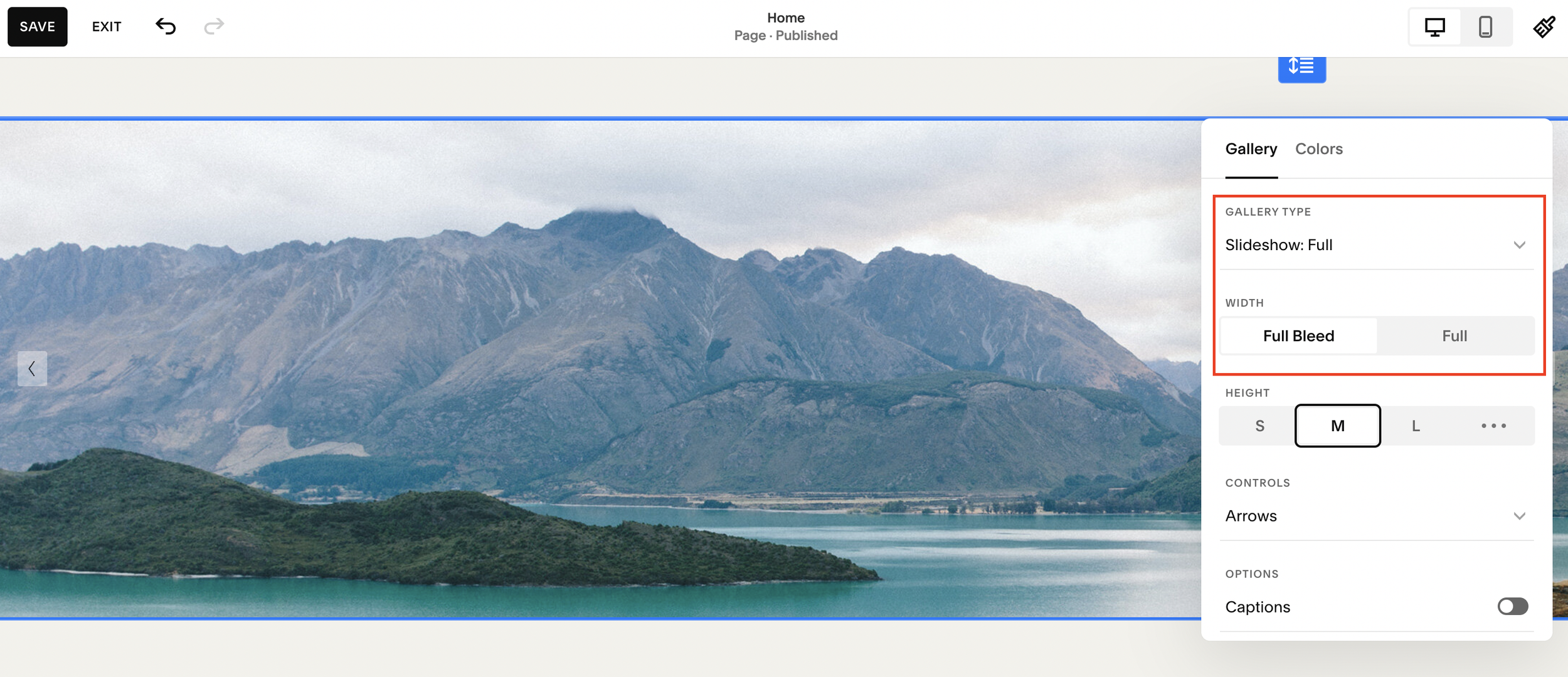
To make this section full bleed you need to select Edit Section and select Slideshow: Full from the Gallery Type options. You also need to select Full Bleed for the width. You can play around with the height, choosing whichever option you prefer.

In this edit section panel you can also add things such as arrows and captions to your slideshow gallery too.
Make sure you hit save and your slideshow gallery will be full bleed.
📩 Join the inner circle to get exclusive code updates
Now what about if you want to add text?
To do it with text you’ll need to add a blank section instead and add a gallery block to the section. You can then drag the gallery block, dragging it out to fill the whole section.
Double click the gallery block and in the design tab you can select slideshow to make it a slideshow gallery that fills the whole screen.
To then add your text, simply add a text block, add your text and drag and drop it in place.
Both options are super simple, personally I prefer the first method but it’s not an option if you want to add text.
Be sure to bookmark this article for future reference!
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.






![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

