How to overlap blocks on Squarespace Fluid Engine
Previously on Squarespace, when you added a block and dragged it where you wanted it, it would automatically snap into place, aligning with other blocks already on the page.
A new update from Squarespace however has changed this. Now you can drag and drop a block into the exact position you want it, even overlapping it with other blocks. You even have the control over which blocks appear in the foreground and which are sent to the back of the overlap.
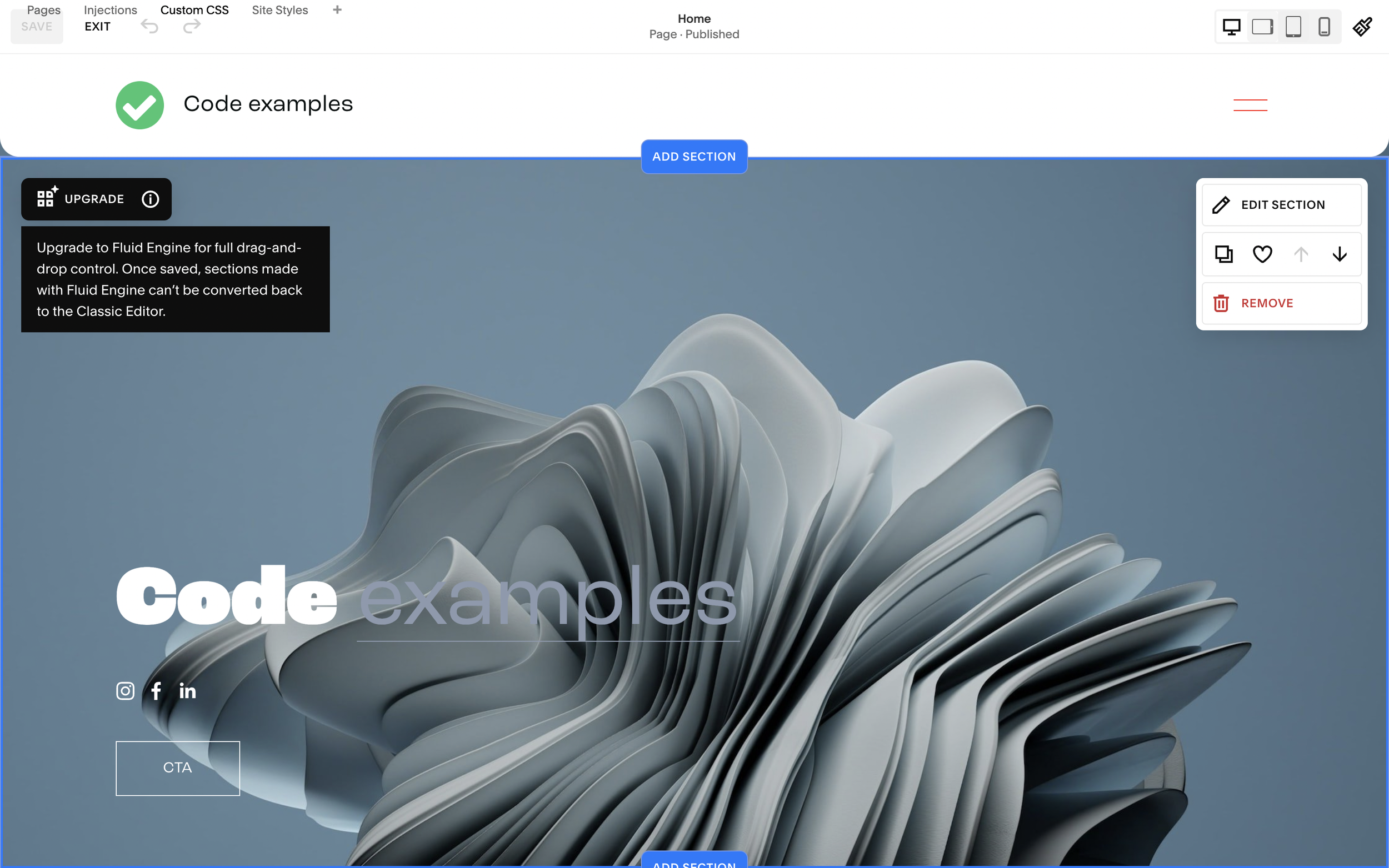
To overlap blocks head to ‘edit’ in your dashboard as usual and use a Fluid Engine section. If you’re using Classic Editor, select ‘upgrade’ to switch to Squarespace Fluid Engine.

Watch the video
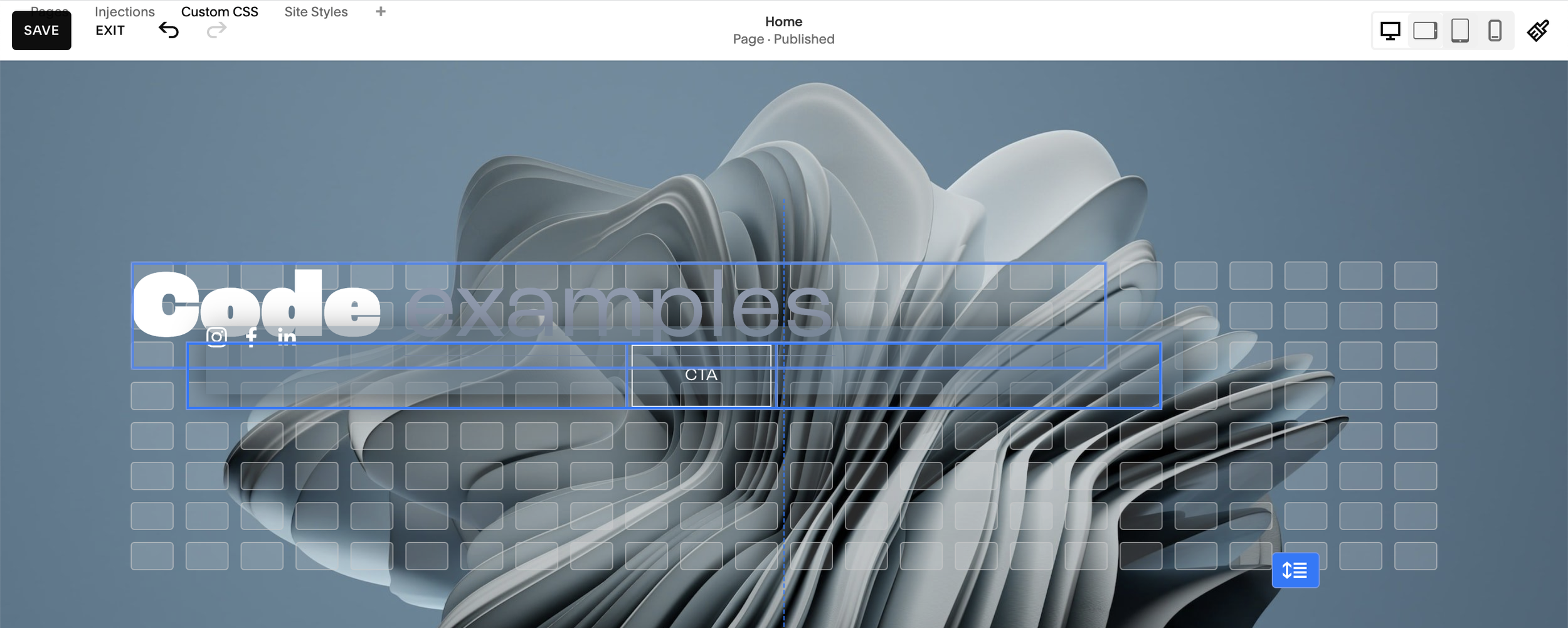
Add your section and then add your block. You’ll see straight away that with Fluid Engine, you have full control about where you drag and drop your blocks. Select your block and you can drag it and drop it into literally any part of the section.

If you want to overlap, for instance you might want to have a text block that slightly overlaps an image block, you simply need to drag and drop the block you want to overlap and put it where you want it. Sounds simple doesn’t it? That’s because it really is!
📩 Join the inner circle to get exclusive code updates
In order to change the position of your overlapping blocks (e.g. to move the one that sits on top to the back) just hover over the block and select the move backwards option.
It’s a really simple process but the best way to get to grips with it is to have a play around yourself, dragging and dropping blocks and moving them forwards and backwards until you create the layout and design you want.
A super quick and simple Squarespace tutorial but one that can change the game when it comes to the design of your web page! Check out the YouTube video below 👇
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

