How to resize buttons for mobile on Squarespace
Websites have different layouts for desktop and mobile users, which means we may add an element such as a button to the desktop version of our website that looks great, but when it converts to a mobile screen it just doesn’t look right.
Perhaps the symmetry is off or the spacing doesn’t look right. Whatever it is, it can make the mobile version of your Squarespace website look shoddy, unprofessional and uninviting to users.
The good news is that Squarespace gives us the option to resize and rearrange elements on the mobile version of our website, without altering how they display on desktop.
Watch the video
Check out the YouTube video below 👇
How to resize button for mobile on Squarespace
Head to your edit dashboard and switch to Fluid Engine by selecting the upgrade button. It’s important to note that you can’t do this within the classic editor, you need to be using Fluid Engine.

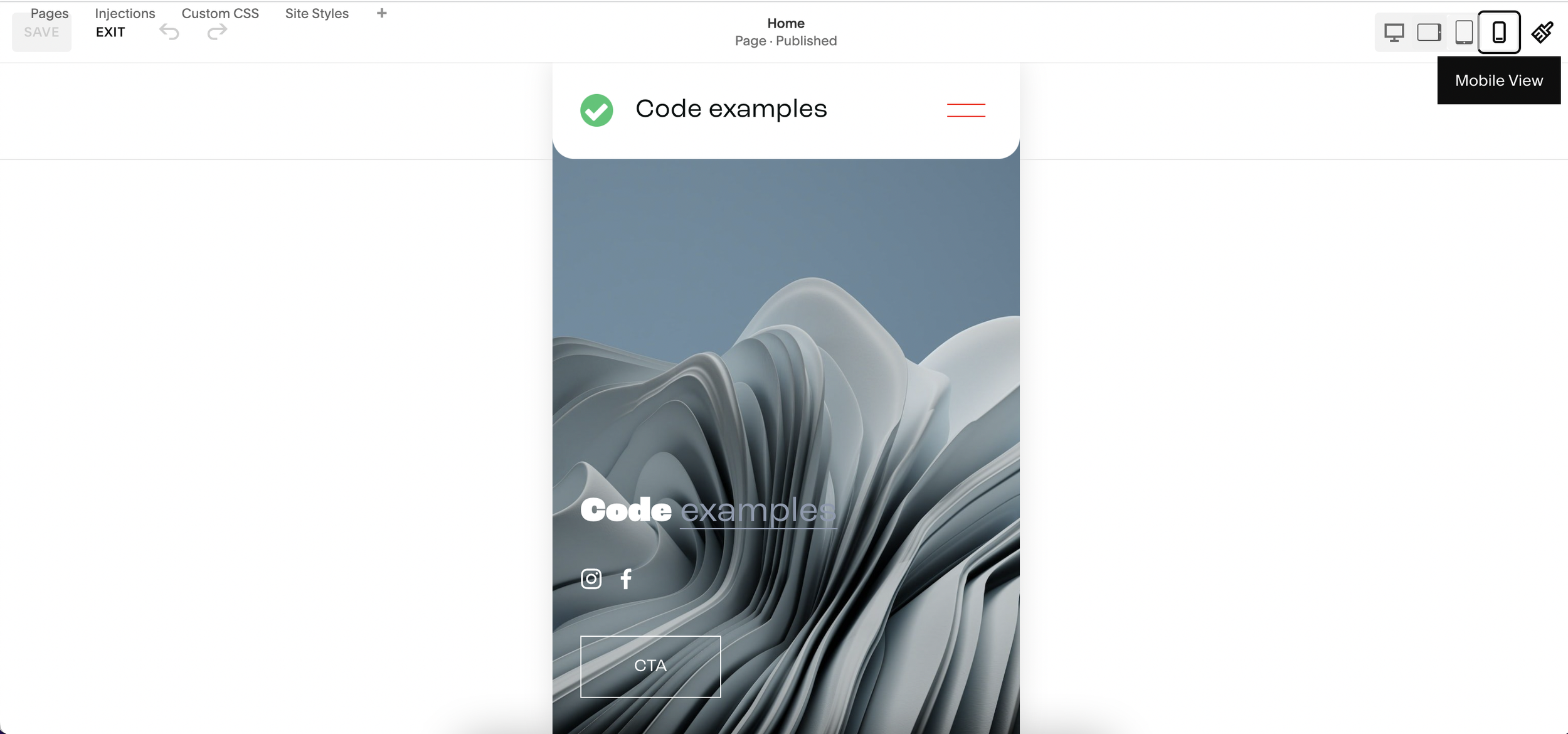
Once you’ve added your button, select mobile view and chances are, you’ll see that the button block looks totally different to how you designed it on desktop.
Resizing the button couldn’t be simpler, simply select the corner and drag it out, up, down or inwards depending on how you want to resize it.

📩 Join the inner circle to get exclusive code updates
Being able to resize buttons on mobile like this using Fluid Engine is brilliant as it’s literally a case of drag and drop, allowing you to have total freedom on how your mobile website looks, without needing to add complex code.
Don’t forget to hit save once you’ve resized your buttons to save your changes.
Have a play around with resizing your buttons on mobile and be sure to let me know what you think! Are you a fan of Squarespace Fluid Engine? I know I am!
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

