How to Use Markup.io [My Favorite Feedback Software]
I use markup.io with all of my clients for every Squarespace build. I find it to be the best way of gathering feedback on designs in one handy place.
Although this isn’t a Squarespace tool, it is Squarespace adjacent which is why I’m going to talk you through how to use markup.io to get the most out of it.
Watch the video
Check out the YouTube video below 👇
Markup.io is a visual feedback tool that allows users to provide comments on designs in real time.
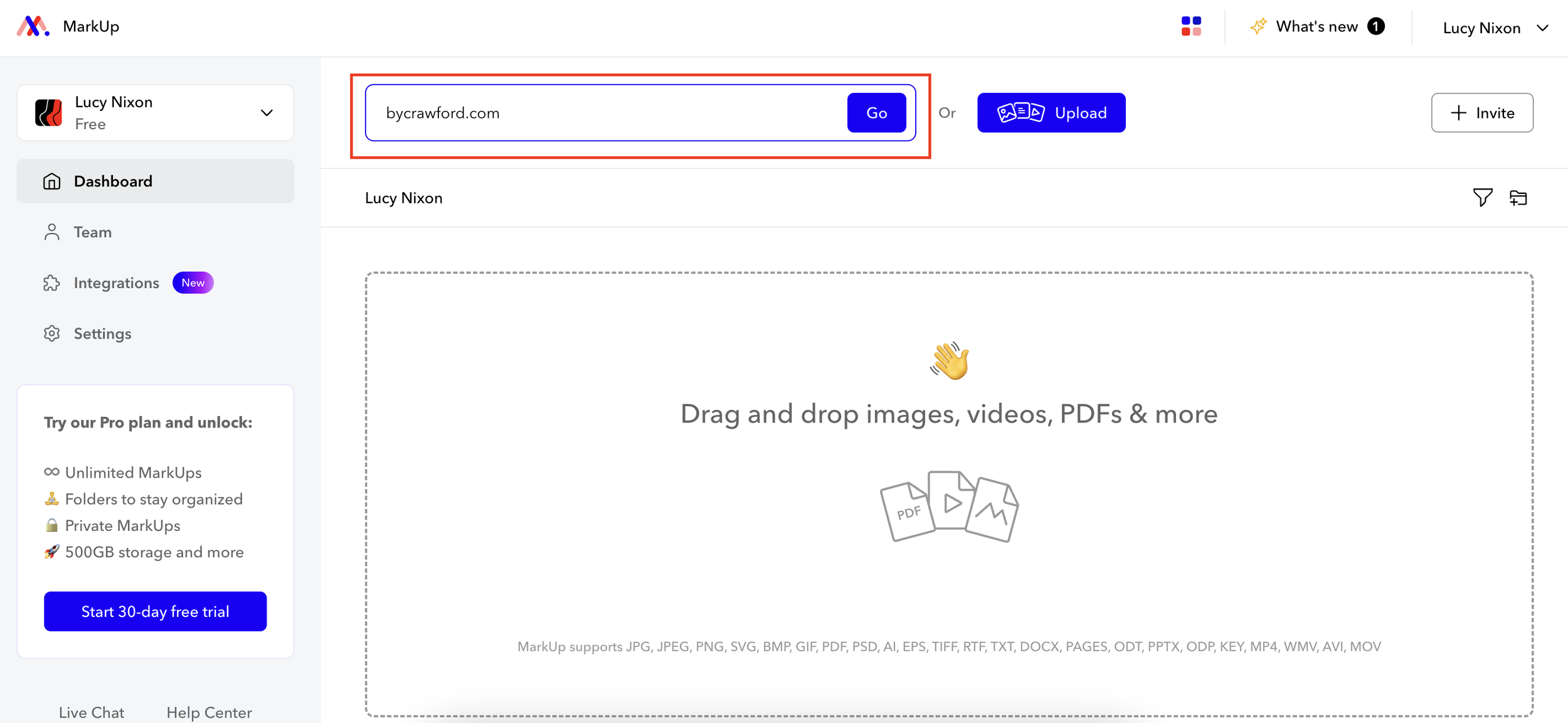
Firstly head to markup.io and either log in or sign up. Once you’ve gone through the signup process to add a website, simply paste the URL for the website in the URL bar. This will create a version of your website to be commented on.

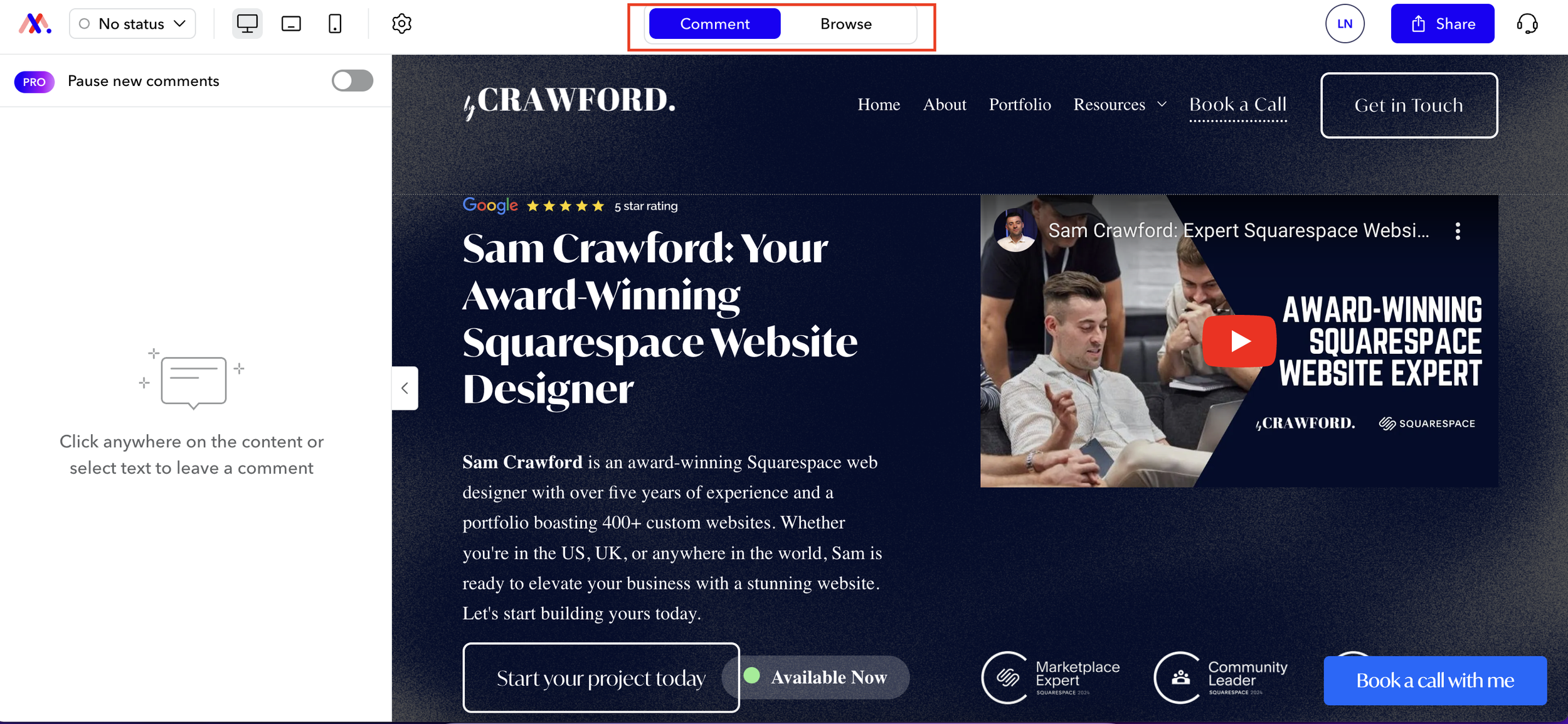
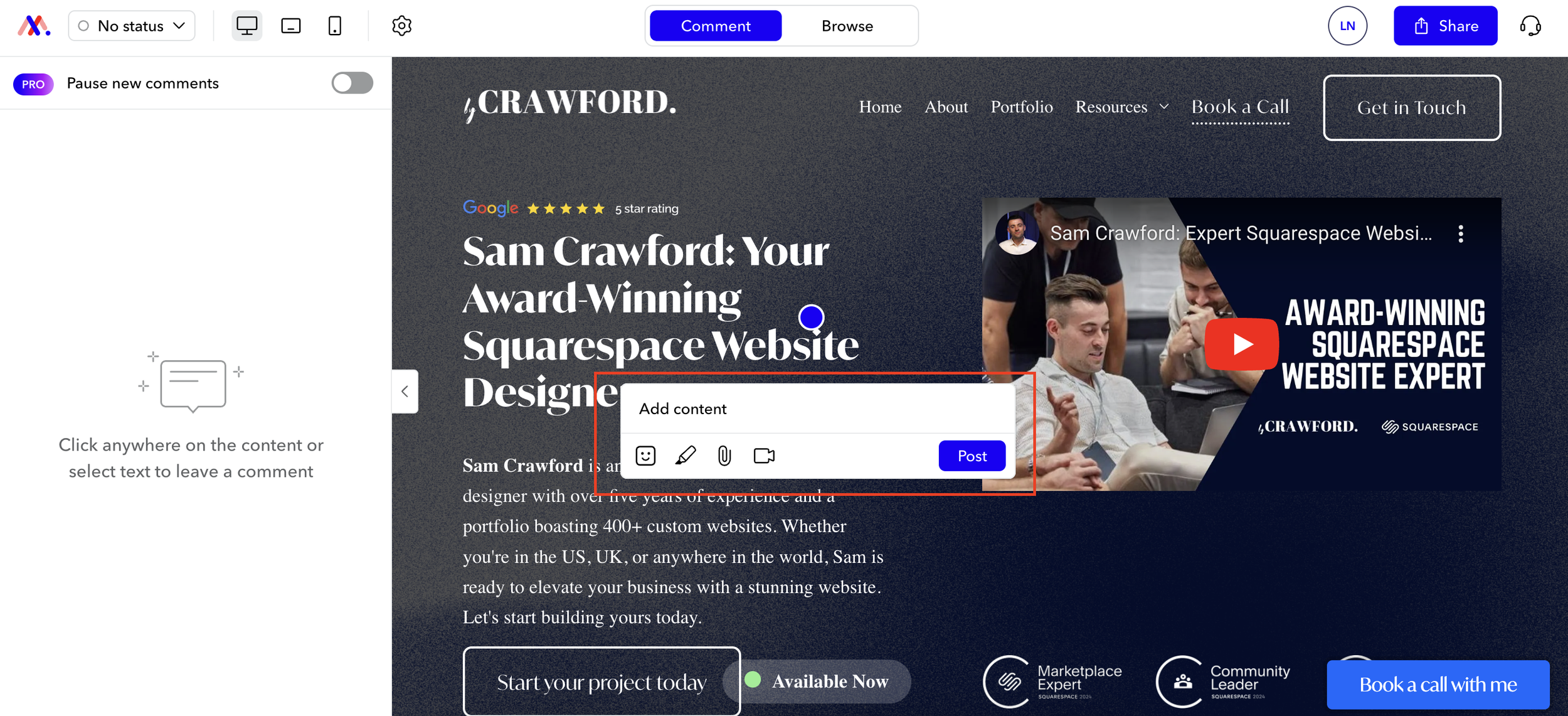
There are two different displays you can toggle between, browse and comment. In the browse tab you can view the webpage as active, meaning you can click on elements to see what they do. In the comment tab the webpage becomes static, you can then click on areas to leave comments and feedback.

On the left hand side there’s also a sidebar that allows you to see a log of all of the comments made and when they’ve been resolved too.

When a comment is made, markup.io will take a screenshot of the page at that exact moment, so that you can see exactly what it looked like when the feedback was given.
📩 Join the inner circle to get exclusive code updates
Markup.io is a super simple tool to use but one of the best on the market in my opinion. In fact, I would be lost without it and it’s become a mainstay in every Squarespace build.
If you’re looking for a way of gathering feedback from clients on your designs, introducing them to markup.io will change the game.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.






![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

