How to Remove Grid Padding on Squarespace Fluid Engine
If you’ve read or watched any of my previous Squarespace tutorials then it will come as no surprise to hear that I love Fluid Engine.
In my opinion it’s changed the game for Squarespace web design, however there are a couple of tweaks that you can make to make it even better. You just have to know what and how.
One of those is removing the grid padding. If you’ve used Fluid Engine then you’ll know that the grids are padded, meaning each cell or grid section has padding around it. This means when you add multiple elements to your section, they don’t touch or fill the space.
Sometimes though, you want them to touch or fill the space. If so, you need to remove the grid padding.
Watch the video
Check out the YouTube video below 👇
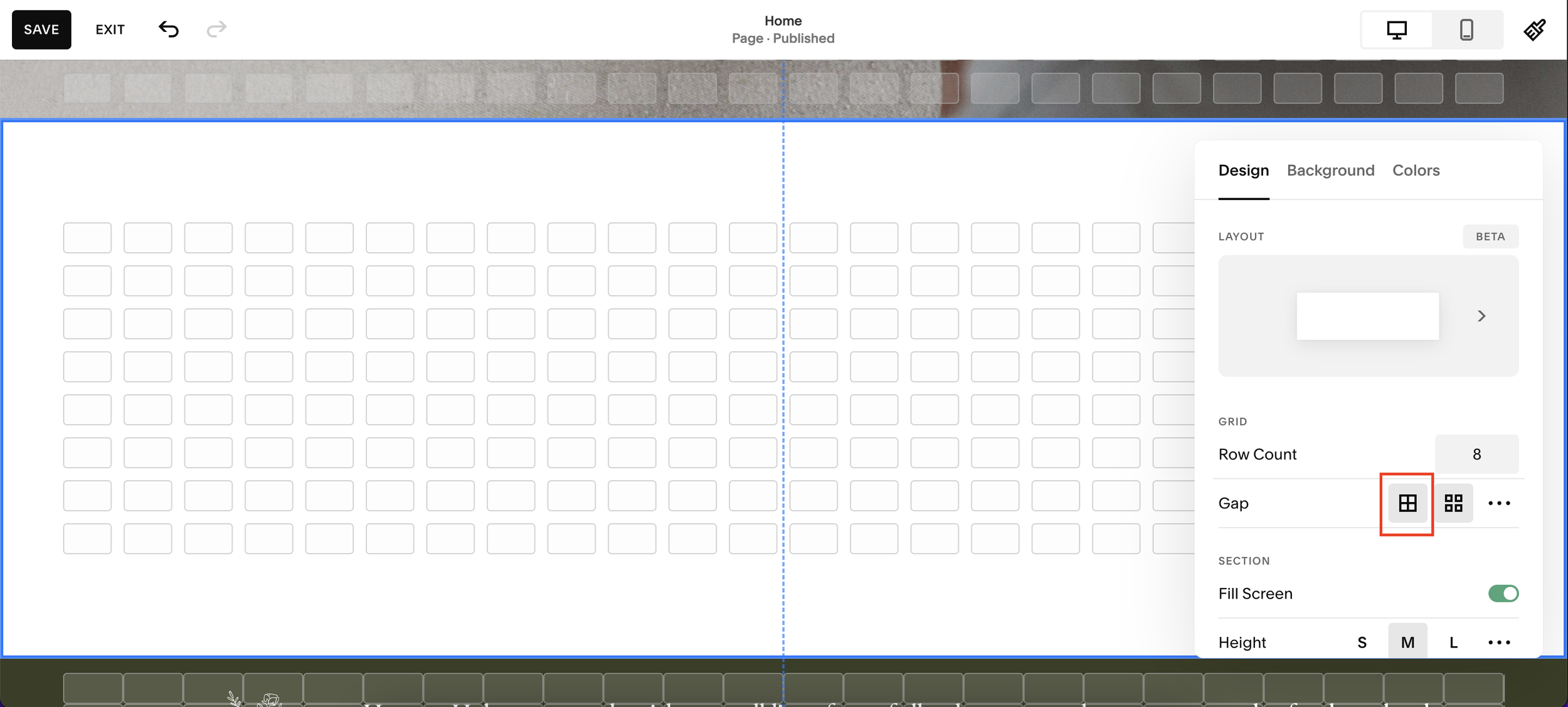
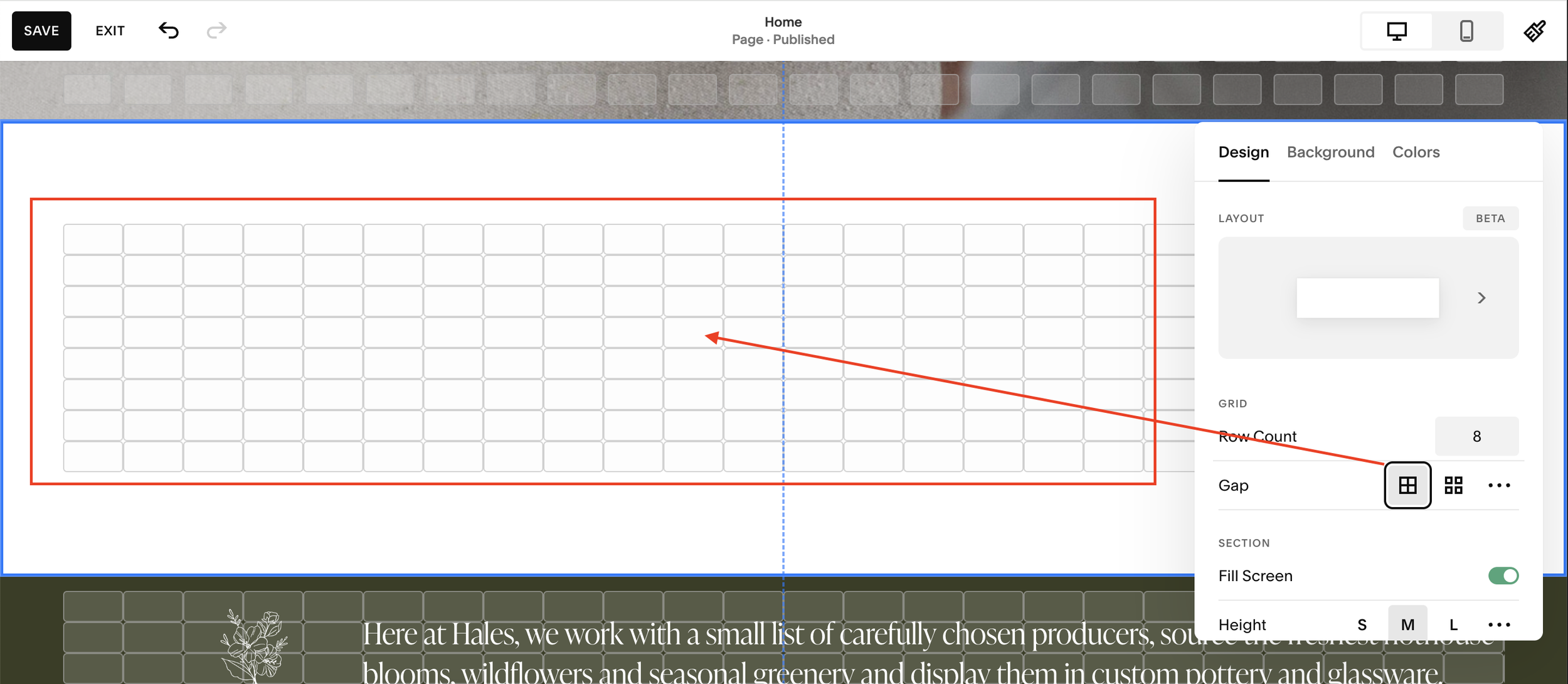
To remove grid padding on fluid engine it’s super simple. Head to the section that you want to remove grid padding from and select edit section.
In the panel that appears the option is right there. You simply need to hit the Gap icon that shows no gaps or padding.


And it really is as easy as that. In this panel you’ll also see an option to toggle on fill screen, if you want your sections to fill the screen then guess what? Toggle it on!
📩 Join the inner circle to get exclusive code updates
If you found this useful, be sure to check out more of my Fluid Engine resources by searching “fluid engine” on my Squarespace blog.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

