Squarespace Fluid Engine [Full Guide For 2025]
Squarespace's Fluid Engine has revolutionized the web design game since its launch last year. As someone who was initially skeptical about its potential, I have seen it evolve into an indispensable tool for creating phenomenal designs.
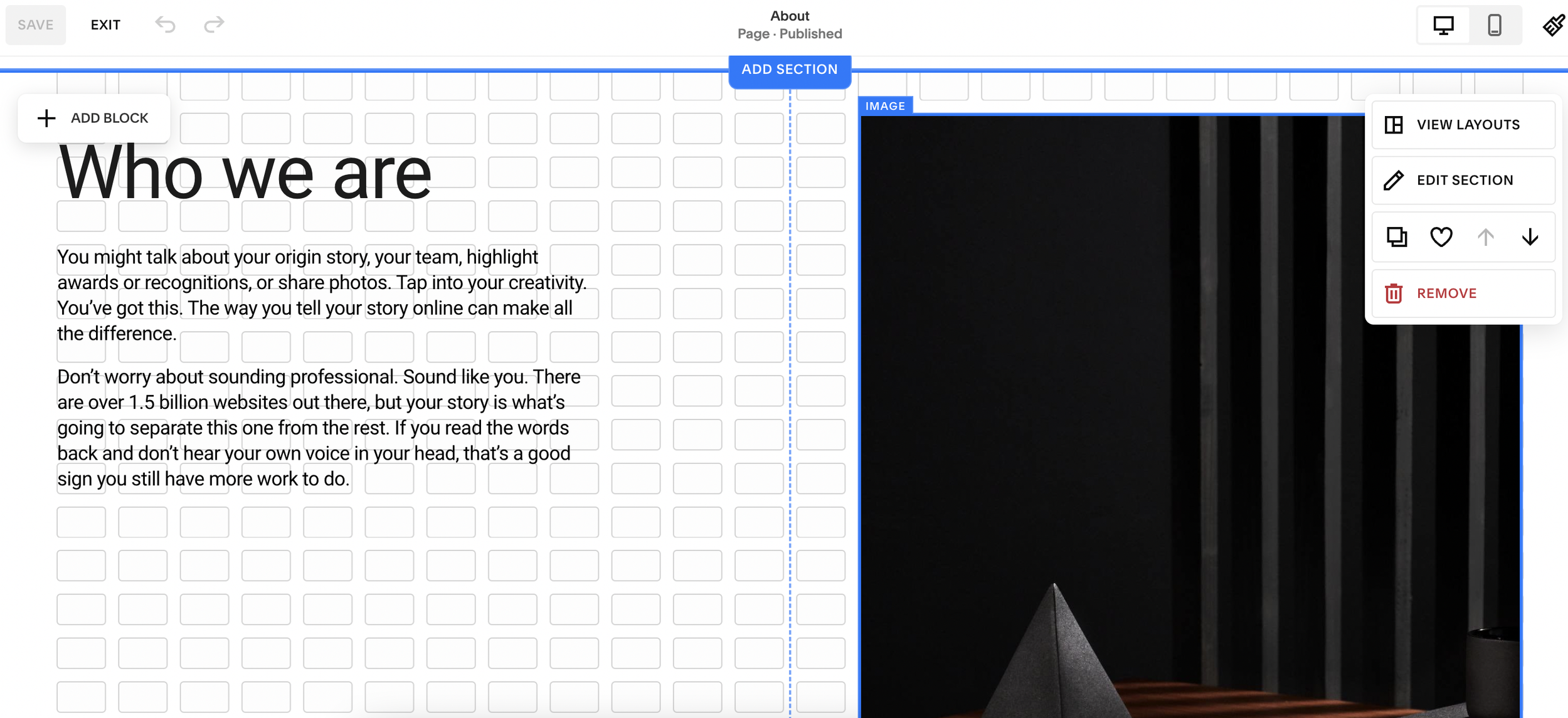
Fluid Engine distinguishes itself by offering a flexible grid system, as opposed to the block-based approach of the Classic Editor. Whereas the Classic Editor requires you to place images and elements in a Tetris-like style, Fluid Engine offers granular control over grid placement. This allows for more creative freedom and precision in design.
Let’s take a look…
Watch the video
Check out the YouTube video below 👇
To confirm that you're using Fluid Engine, simply hit 'G' on your keyboard while editing. This will bring up the Fluid Engine grid.

Adding elements such as galleries, text blocks, and buttons in Fluid Engine is intuitive and easy. You can drag and position these blocks anywhere on your grid. Toggle the "Fill Screen" option to have blocks flush against edges.
The capability of easily switching layouts, either manually or through Squarespace’s AI suggestions, is a standout feature for me. The AI provides layout recommendations that can either kickstart your design or fine-tune pre-existing configurations. Handy.
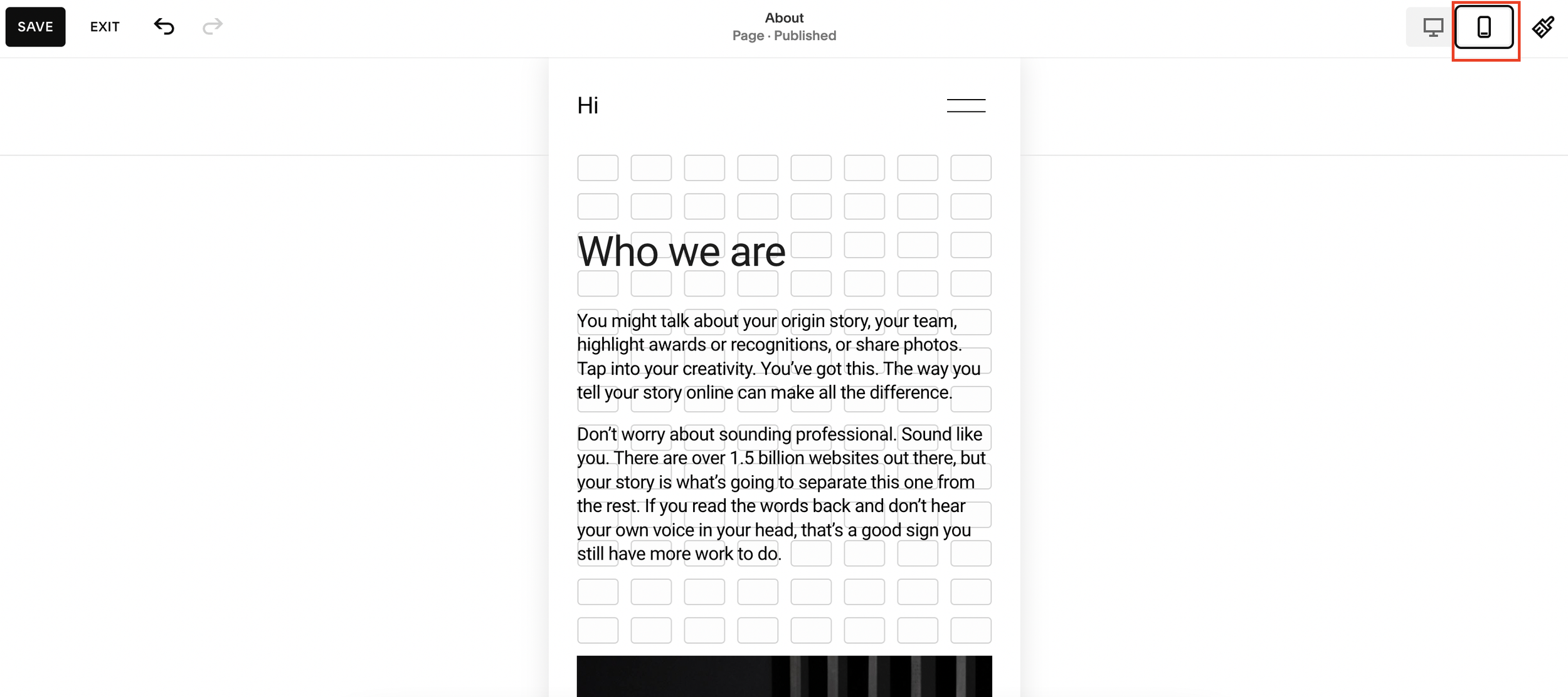
Fluid Engine doesn’t forget the mobile experience either and any adjustments you make in the mobile layout won’t affect your desktop design. This allows for optimized mobile renditions, ensuring a seamless and professional appearance across all devices.

Fluid Engine allows further manipulation with features such as block duplication, pinning, alignment, and layering. Pinning a block, for instance, keeps it static within its section until scrolling reaches the boundary, creating dynamic, interactive sections that are both engaging and visually appealing.
📩 Join the inner circle to get exclusive code updates
While I was initially sceptical, Fluid Engine has proven to be a transformative tool for designing Squarespace websites. Its continuous updates have refined its capabilities, offering creators a platform to elevate design to new heights. Whether you're crafting a personal website or a client's project, Fluid Engine serves as your creative ally.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.






![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

