Switching Section Layouts With AI on Squarespace
It was only a matter of time before Squarespace introduced AI into its website builder.
There are various ways you can use AI on Squarespace but in this article we’re going to look at how you can use AI to change the layout of your sections.
Let’s find out more…
Watch the video
Check out the YouTube video below 👇
The AI for Squarespace layouts works by providing you with different layout options for your section, allowing you to compare different designs without having to come up with and create them yourself.
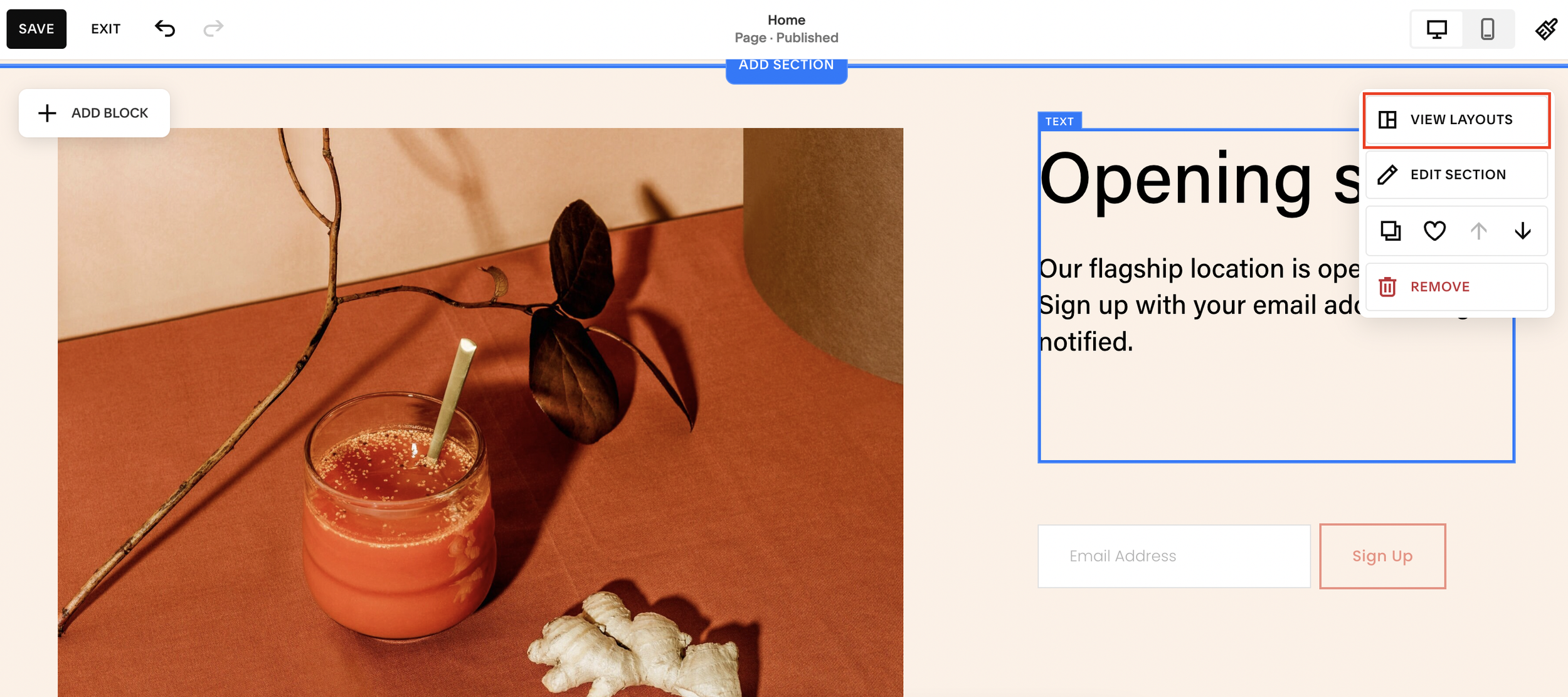
In your edit dashboard head to the section editor and when you hover over the section select View Layouts.

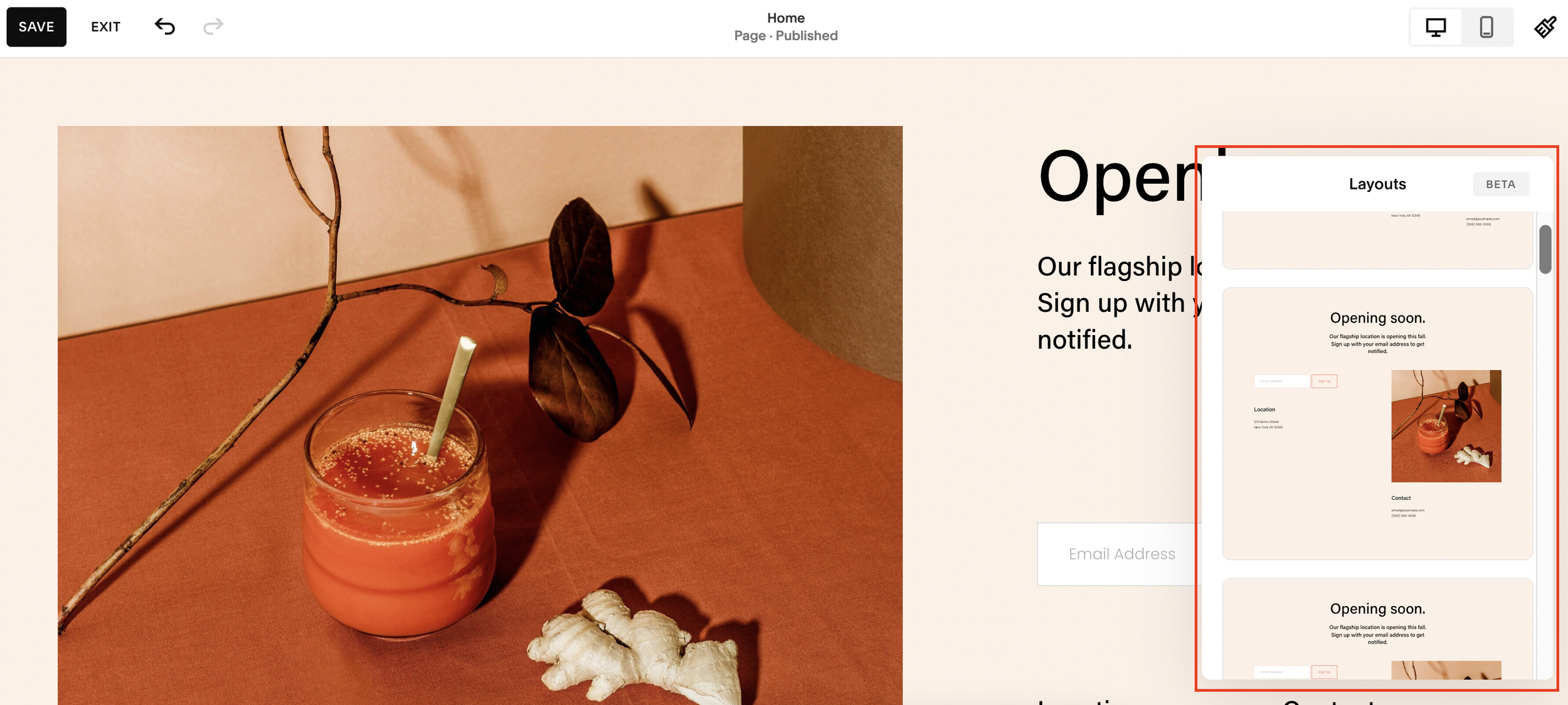
You’ll then be presented with various different layout options for that section. You can scroll through all of the options to pick one that you like the look of.

You don’t need to stick with the exact layout either, once you’ve selected one you can tweak elements to make it perfect for your website.
The key with using AI to switch up your section layouts is to have a play around, look through the options it gives you and then make your own tweaks and edits too.
📩 Join the inner circle to get exclusive code updates
While I love designing from scratch, using the AI builder in this way is a great to save time and to help you out when you’re hitting a wall with design ideas.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.






![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

