Add Parallax Effect to Image Blocks on Squarespace
One of my favorite effects to add to Squarespace website is parallax scrolling on images.
In this tutorial I’ll walk you through exactly how to do it.
Watch the video
Check out the YouTube video below 👇
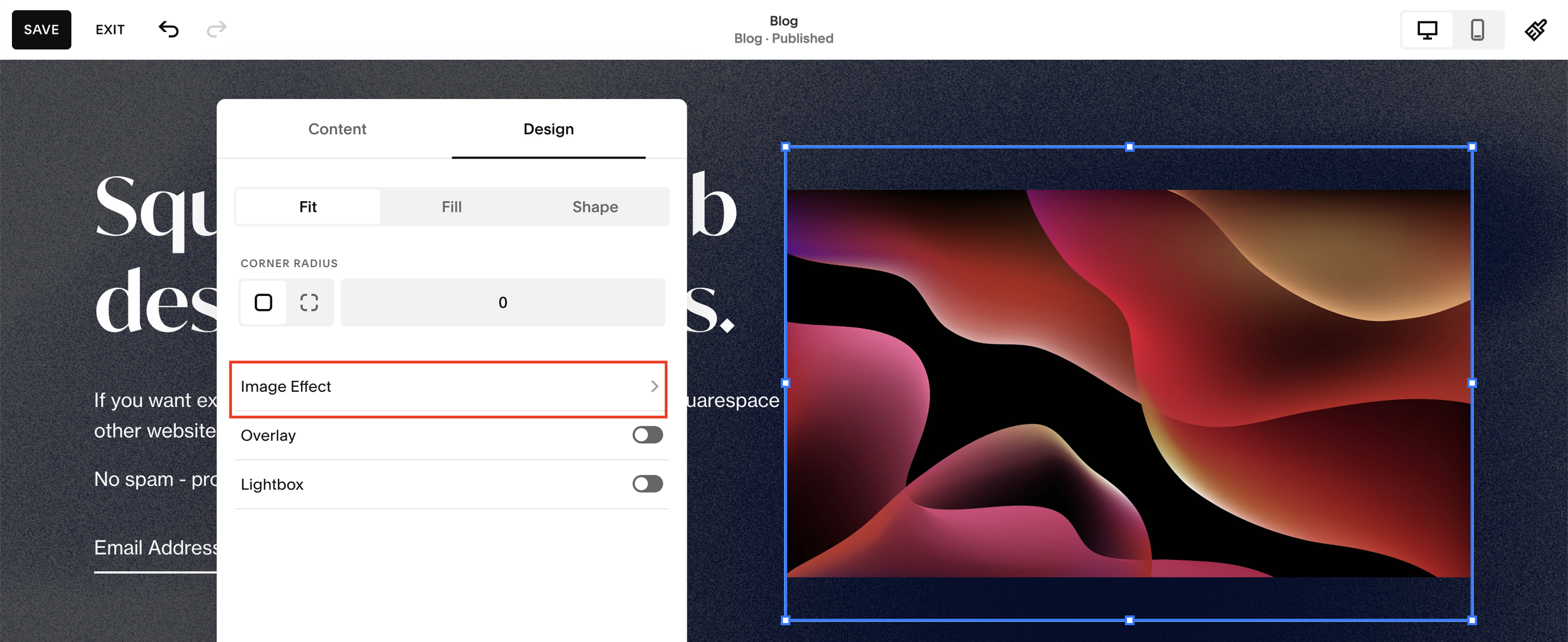
Head to the page you want to add parallax effect to and double click the relevant image. Head to the design tab in the edit panel that appears and select the image effect.

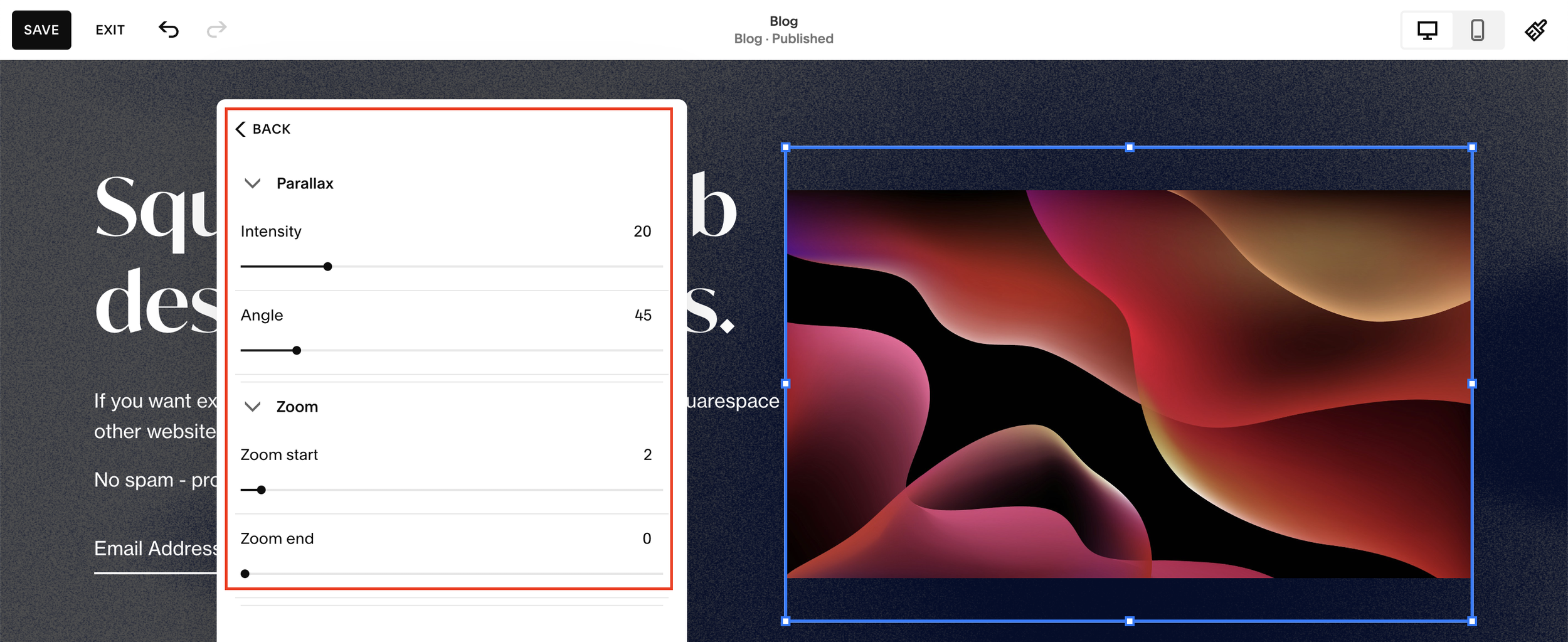
Here you’ll be presented with a variety of image effects and you need to select parallax. You can randomize your effect or edit it yourself, changing the intensity, angle and zoom.

Hit save and you can then head to the preview of your website to see the effect in action on your website.
📩 Join the inner circle to get exclusive code updates
Super simple but a super impactful effect to add to your website images for a dynamic user experience.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

