[UPDATED] How to add Google reCAPTCHA v3 to Squarespace
I’ve already published a tutorial talking you through how to add Google reCAPTHCA to Squarespace forms however not long after that went live, Squarespace made an update (typical!)
The new update totally changed how you add Google reCAPTCHA to Squarespace and made the whole process ten times easier.
So today I’m going to walk you through the even easier solution to adding Google reCAPTCHA to Squarespace forms.
Watch the video
Check out the YouTube video below 👇
How to add Google reCAPTCHA to Squarespace forms
Head to the edit dashboard for whichever page you want to add your form and Google reCAPTCHA to.

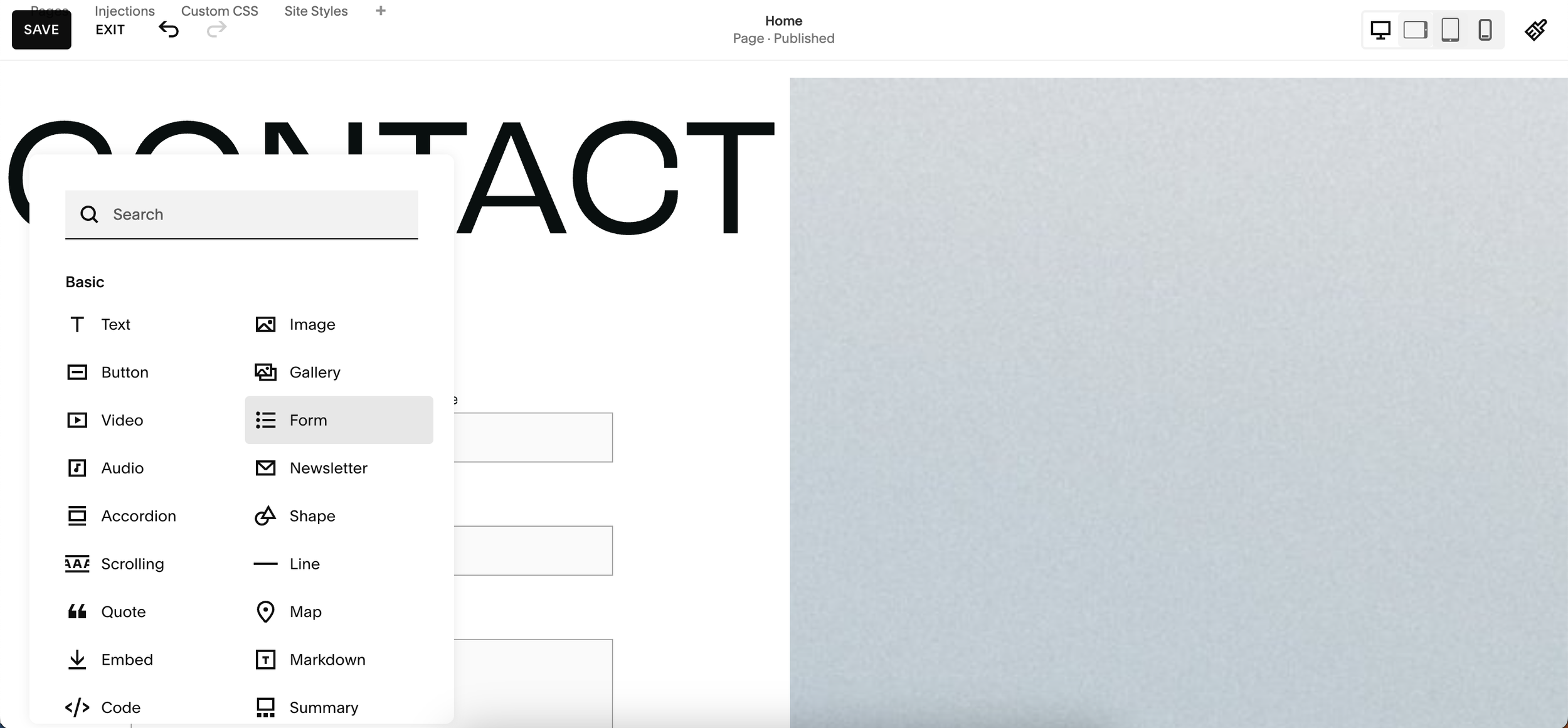
Add your form like you would add any other element and in the panel that appears all you need to do is click Storage > Google reCAPTCHA and simply toggle the Google reCATCHA to on.
📩 Join the inner circle to get exclusive code updates
Customise your form and hit save. And that is literally it. A much quicker and easier way to add Google reCAPTCHA to your Squarespace form that takes seconds!
If you found this article useful don’t forget to bookmark and share it and be sure to let me know what Squarespace tutorials you’d like to see next.
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

