Squarespace change the colour of a line block
Line blocks are Squarespace marmite. You either love them or hate them.
If you love them, or at least if you use them on your website, then did you know you can actually change the colour of them?
Keep reading to find out how…
Watch the video
Check out the YouTube video below 👇
How to change the colour of a line block on Squarespace
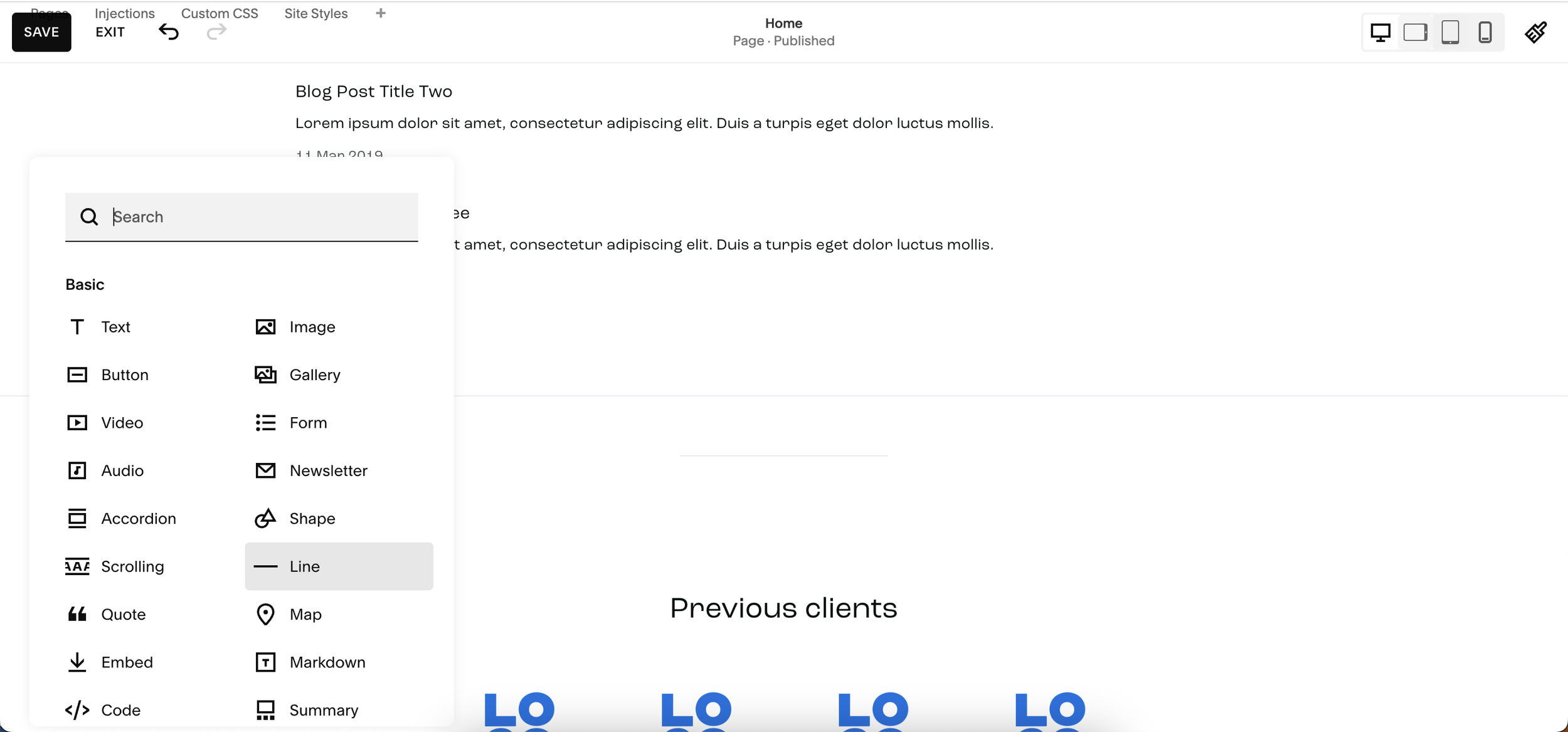
To add your line block, head to your edit dashboard and scroll down to where you want to add the line block and add a line just like you would elements such as text boxes and images.

By the way, if you want to resize your line block (e.g. make it fill the page) the best way to do so is by using Fluid Engine where you can simply drag the line to the length you want it to be.
📩 Join the inner circle to get exclusive code updates
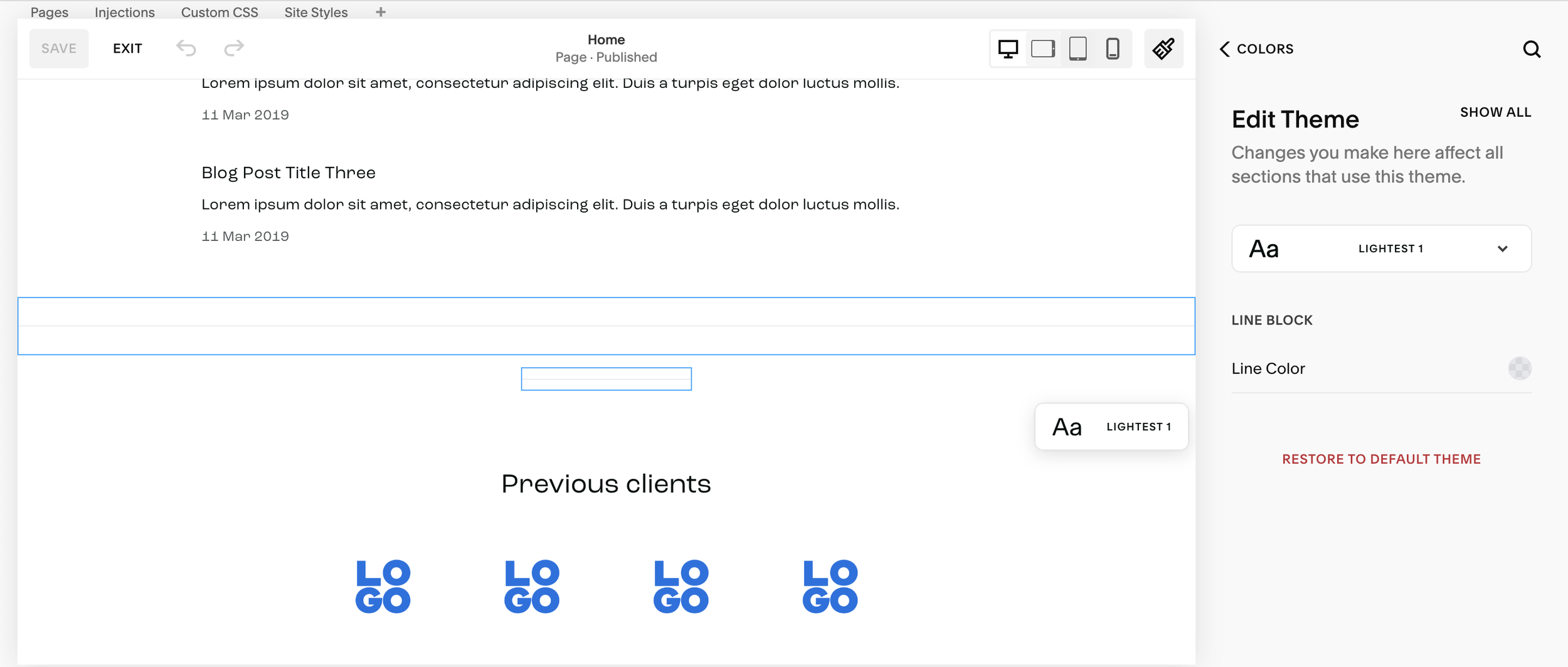
Once you’ve added your line break head to Design > Site Styles > Colours. In order to change the colour of the line block you need to select from the colour panel, the colour of the section that the line block is in (e.g. lightest 1). Within the element options that you’re then presented with, select Line Colour and opt for the custom option to choose any colour you want.

Once you’ve changed the colour of your line, don’t forget to hit save. And there you have it, you’ve successfully changed the colour of your line block on Squarespace.
If you found this article useful then why not check out some more of the by Crawford Squarespace tutorials?
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

