How to Change Button Colour in Squarespace: A 5-Step Guide
Buttons play a crucial role in website design — they’re the interactive elements that encourage user engagement and drive conversions. If you’re using Squarespace as your website platform, you might be wondering how to change the button colour to match your branding or design preferences.
Join me as I walk you through the step-by-step process of how to change button colour in Squarespace. I’ll explore different approaches using the built-in features and custom code options. But first, let’s quickly run through the different button styles in Squarespace.
Understanding Squarespace Button Styles
Before we dive into the process of how to change button colour in Squarespace, let’s familiarise ourselves with the different button styles in Squarespace.
When you add a button to your Squarespace website, it can fall into one of three styles:
Primary
Secondary
Tertiary
The primary button style is typically used for important actions or calls to action, while the secondary and tertiary styles are used for less critical actions or alternative options.
To access the button styles in Squarespace, navigate to your website’s “Site Styles” section. In the “Buttons” section, you’ll find options to customise the design of each button style. You can make changes to the button font, shape, style, and more.
Squarespace also offers a range of predesigned colour themes that you can apply to your buttons for a cohesive look throughout your site.
Now, let’s see how to change button colour on Squarespace websites.
How to Change Button Colours in Squarespace in 5 Steps
Having understood the different Squarespace button styles, here’s a step-by-step guide for the Squarespace change button colour procedure in Squarespace 7.1:
Access “Site Styles.”
Customise buttons.
Edit colour themes.
Apply colour themes.
Customise the button with CSS (optional).
Step 1: Access “Site Styles.”
To begin customising your button blocks, log in to your Squarespace dashboard and navigate to the “Design tab” by clicking on “Site Styles.” You can locate this button from the top right corner of your page.
Step 2: Customise buttons.
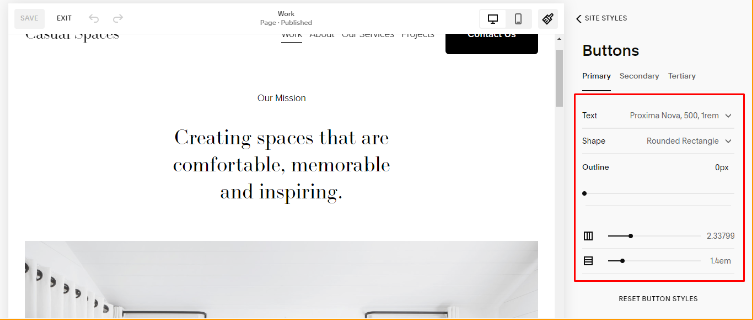
If you want to apply more customisations to buttons before changing the colour, you can do so within the “Site Styles” panel. Next, locate the “Buttons” section. This is where you can make changes to the design of your buttons.
You’ll be able to edit the text of your button, changing elements such as font styles, font weight, and font spacing. You can also customise the button shape, including the option to fill the button with a particular colour or keep it transparent on the page.
A great feature here is the ability to customise your button corners, effectively allowing you to turn your button into any shape you want.
Within the button edit options, you can also change the weight of the outline of the button and both the padding width and height, making the button as long and wide as you like.
At the bottom of the panel, you’ll have the choice as to whether you want to set the changes to all your buttons (primary, secondary, and tertiary), as well as reset the chosen buttons to standard if you’ve changed your mind.
Step 3: Edit colour themes.
The next step in our Squarespace change button colour guide is to adjust button colours. Squarespace offers a range of colour themes that you can apply to your buttons and other elements on your website.
To change the colour theme for your buttons, navigate to the “Colours” section within “Site Styles.” Here, you can select a colour theme.
Now, scroll down to “BUTTON” and locate the type of button you want to edit. This can be the background or text of either the primary, secondary or tertiary button.
Clicking on the colour circle by each button type will open a custom colour window that you can edit. Slide across the custom colour or switch to the “Palette” tab and select a predefined colour palette.
I’ll show you how to apply these themes to your button in step #4. Meanwhile, you can further modify the existing theme in the current window.
Click on the “Edit Pallet” under “Colours” to view and edit the existing theme.
From here, you can choose a new button’s background colour fills or enter a specific hex code so that the fill buttons match your branding. Click on a colour of your choice and see how the button block changes.
The changes you made to your background and text colours on the current page will apply sitewide. However, you can change the background and text colour for a single button when editing your site. (Details in step #4.)
Step 4. Apply colour themes.
Now that you have a predefined colour theme, you can apply it to any button on your website to change its font and background colour. Click the “EDIT” button and select your desired button block.
Now, hover over the selected button and click on the “EDIT SECTION” pencil icon.
Navigate to the Colours tab, and from the available colour theme, select the one you customized in Step #3. Note that the theme you selected will apply to your selected section. So, make sure you have only changed the button colour during customisation. Moreover, you can always go back to step #3 to customise the selected theme.
As you can see, the selected button background is now red, as I have defined when customising my colour theme.
Don’t forget to save your changes by clicking the “SAVE” button.
Step 5 (Optional): Customise the button with CSS.
If you want to take your button customisation to the next level, Squarespace allows you to apply custom CSS code. This gives you even more control over the appearance of your buttons.
Navigate to “Website” >>> “Website Tools” >>> “Custom CSS.”
From here, you can target any button on your page using the button ID and CSS codes.
Those are the steps on how to change the button colour in Squarespace. You can watch the video below for a visual demonstration of the practical steps discussed above. Keep reading to discover valuable tips to consider when changing button colour on Squarespace.
Watch the video
Check out the YouTube video below 👇
5 Best Practices for a Squarespace Change Button Colour Task
As you acquaint yourself with how to change button colour in Squarespace, keep the following best practices in mind to ensure a visually appealing and user-friendly design:
Consistency is key.
Consider button placement.
Test button colours.
Optimise for mobile.
Use clear and concise text.
1. Consistency is key.
Maintain a consistent button style throughout your website to provide a cohesive user experience. Choose a primary button design and make slight variations for secondary and tertiary buttons.
2. Consider button placement.
Place buttons strategically in areas where you want users to take action. Whether it’s a call-to-action button on your homepage or a “Submit” button on a form, make sure the buttons are easily accessible and visually prominent.
3. Test button colours.
Experiment with different button colours to find the combination that grabs attention and encourages clicks. Consider your website’s overall colour scheme and brand identity when selecting button colours.
4. Optimise for mobile.
Ensure that your buttons are responsive and visually appealing on mobile devices. Test your website’s buttons on different screen sizes to ensure they’re easily clickable and legible.
5. Use clear and concise text.
Keep your button text short, clear, and action-oriented. Use words like “Shop Now,” “Learn More,” or “Get Started” to convey a specific action to users.
📩 Join the inner circle to get exclusive code updates
The trick with customising your Squarespace buttons is to play around with all of the different edit features to see what works and what doesn’t. Remember, if you don’t like the changes you’ve made, you can just hit “Reset Button Styles.”
Have a go, and be sure to let me know how you get on!
But why should you even consider changing button colours on your Squarespace site in the first place? Read on to find out!
5 Advantages of Changing Button Colour on Squarespace
A simple Squarespace change button colour process adds several perks to your site, including the following:
Increased visual appeal
Improved user experience
Call-to-action emphasis
Brand consistency
Accessibility
1. Increased Visual Appeal
Changing the button colour can help create a visually appealing website design. By selecting a contrasting colour that stands out from the rest of the page, you can draw attention to the button and make it more noticeable.
2. Improved User Experience
A well-designed button with a distinct colour can enhance the user experience. When visitors can easily locate and interact with buttons, it improves navigation and makes it easier for them to complete desired actions, such as submitting a form or making a purchase.
3. Call-to-Action Emphasis
Buttons often serve as call-to-action elements, encouraging users to take specific actions. By choosing a colour that complements your website’s colour scheme and effectively contrasts with the background, you can make the call-to-action more prominent and encourage users to click.
4. Brand Consistency
Changing the button colour to match your brand’s colour palette helps maintain consistency across your website. Consistent branding creates a cohesive look and feel, making your website more professional and memorable.
5. Accessibility
Colour plays a crucial role in web accessibility. By choosing button colours that meet accessibility guidelines, such as providing sufficient contrast with the background colour, you ensure that your website is usable and accessible to all users, including those with visual impairments.
Remember, when learning how to change button colour in Squarespace, you should consider the overall design and user experience of your Squarespace website. The colour should complement the website’s aesthetic and be consistent with your brand identity while also ensuring usability and accessibility.
Frequently Asked Questions
Can you change a button’s colour on Squarespace?
Yes, you can change a button’s colour on Squarespace.
To do so, start by customising your colour theme by navigating to “Site Styles” >>> “Colours.”
When editing the button section, you can then apply the modified theme under “Colours.”
How do I change the colour of a button’s content?
You can change the colour of a button’s content when editing the colour theme. Simply select either “Primary Button Text,” “Secondary Button Text,” or “Tertiary Button Text.” Change the colour and apply it the next time you’re editing your web page.
Why is the Edit button not working on Squarespace?
The “Edit” button may not be working on Squarespace due to interference from browser extensions or add-ons.
To address this issue, try disabling any extensions or add-ons temporarily and then proceed to edit your site once again. If you find that you can now edit your site without any complications, it suggests that the extensions were indeed the cause of the problem.
In such instances, you may need to selectively enable or uninstall extensions to identify the specific one responsible for the interference.
Your designer
I’m Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email me at sam@bycrawford.com or get in touch with me here. Alternatively, you can book a free 15-minute consultation call here.























![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

