How to Add Google Reviews to Squarespace Website
Adding Google reviews to your Squarespace website is a great way to showcase what your clients and customers think of your work.
Unfortunately there is no easy way to do it natively on Squarespace and instead you’ll need to use a third party plugin.
The plugin you need to add Google Reviews to your Squarespace website is elfsight.
Watch the video
Check out the YouTube video below 👇
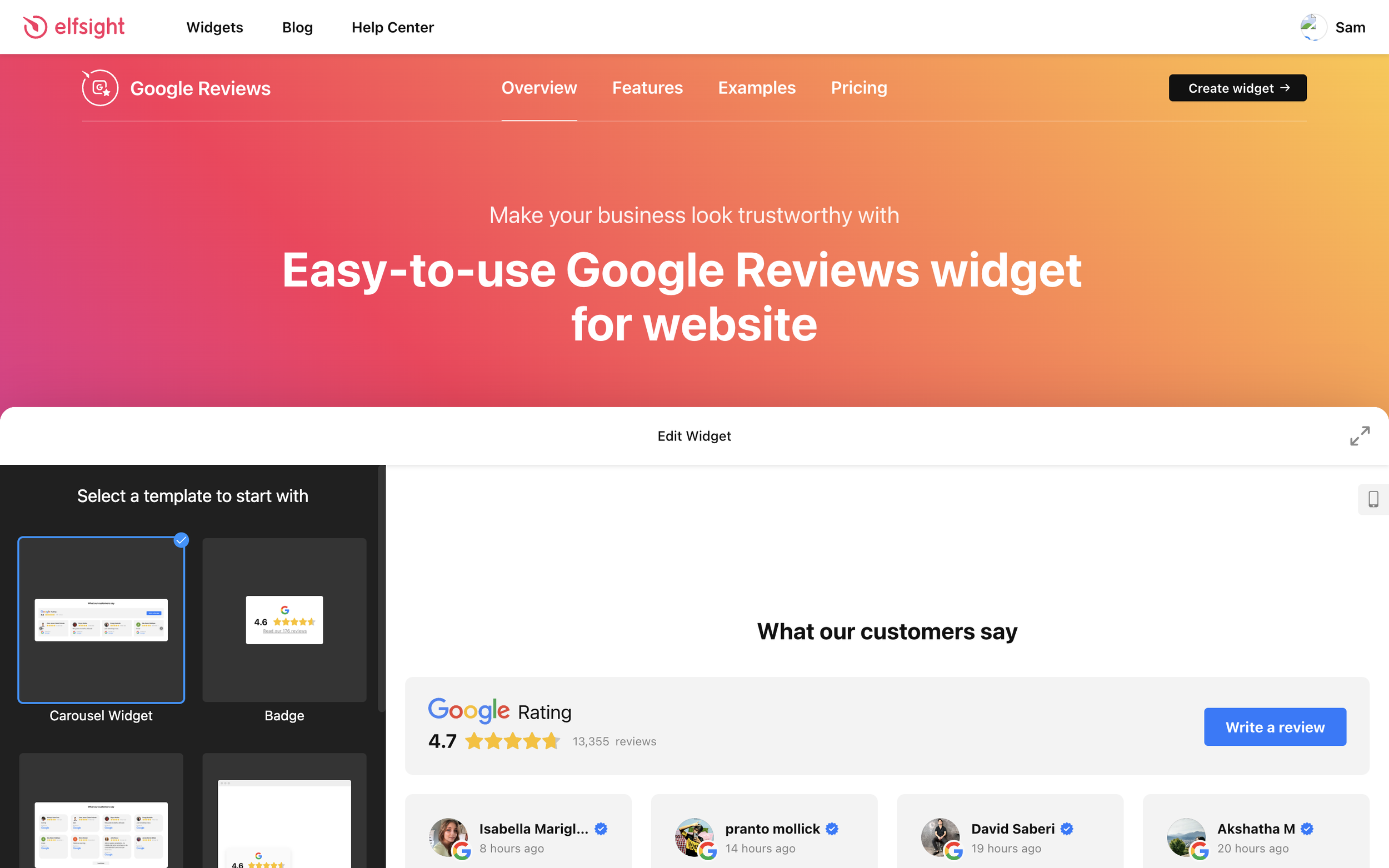
Head to elfsight.com and navigate to Widgets > Google Reviews and here you can choose how you want your Google Reviews to be displayed e.g. in a banner or grid layout.

Once you’ve chosen your layout click “continue with template” and search for your business name to bring up your Google Reviews.
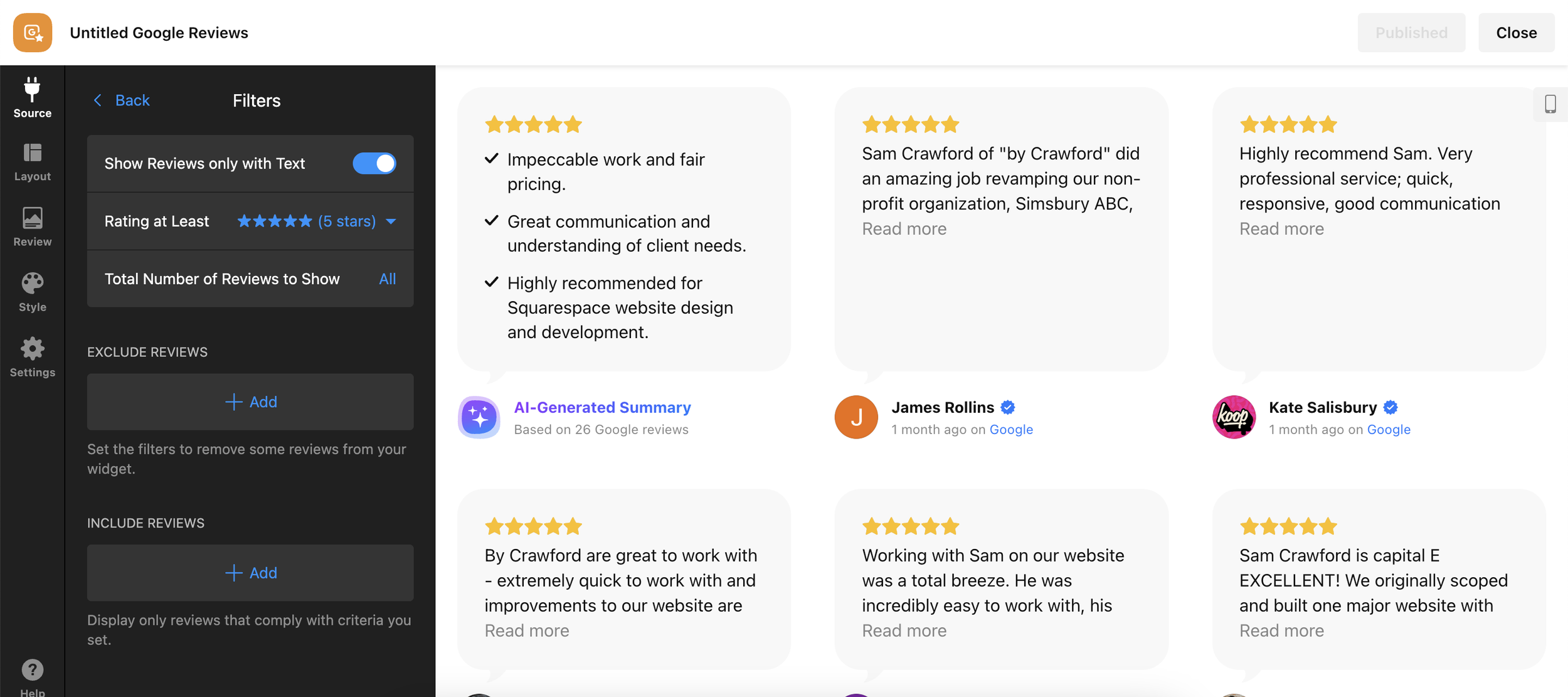
Here you can filter the reviews you want to show, such as only showing five star reviews, and then click “add to website for free”.

You’ll then be prompted to sign in to the Google account that’s connected to your Google listing and reviews.
Bear in mind that elfsight only gives you a certain amount of views. This means that every time someone views your website, and your plugin in action, it counts towards your allowance. If you need more you can upgrade your subscription and pay for more.
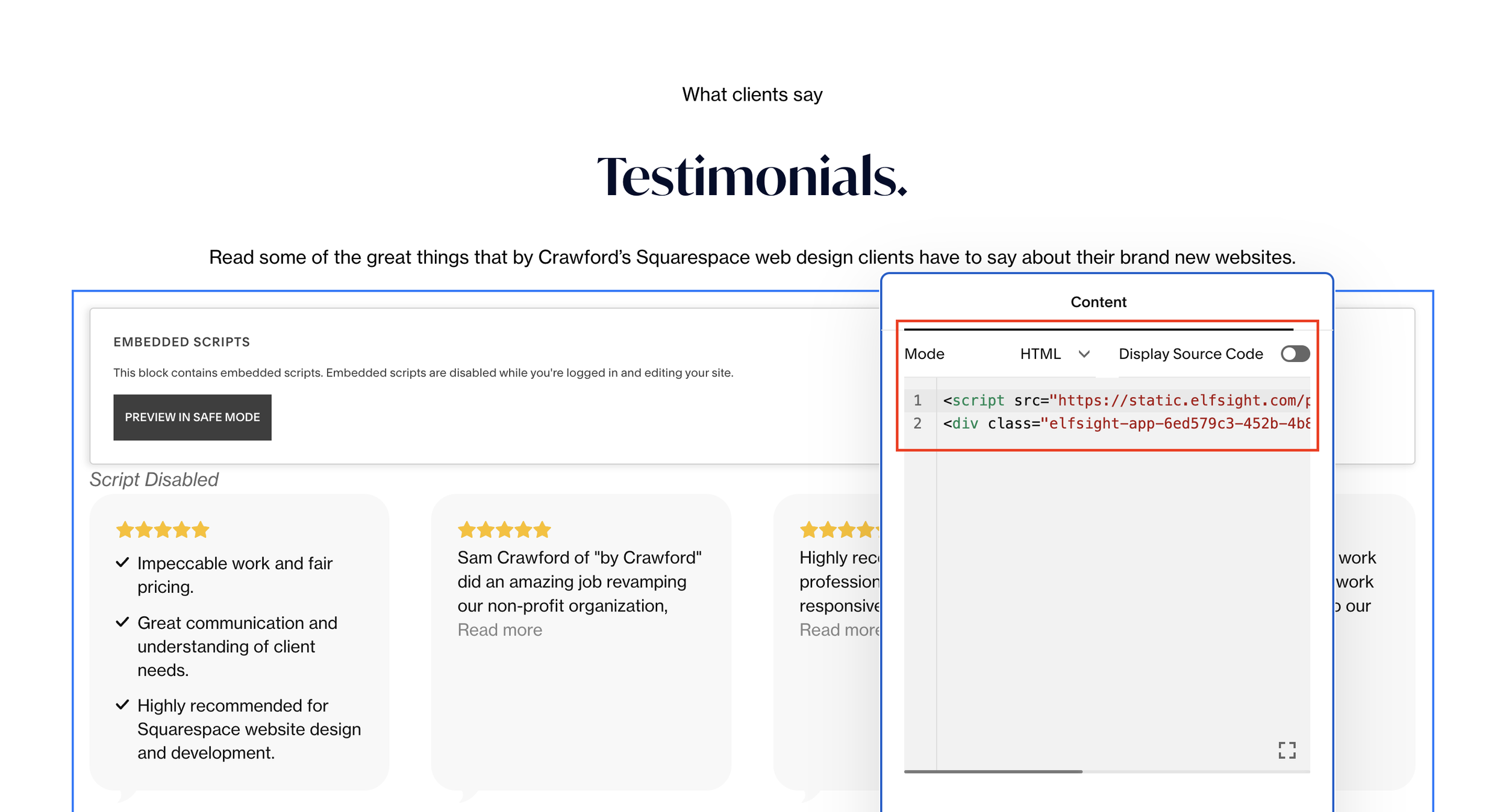
Once you’ve connected your Google account, in your elfight dashboard click install and copy the embed code that appears.
📩 Join the inner circle to get exclusive code updates
You then just need to add a code block to the page and section where you want to display your Google reviews and paste it in. Simple!

This is the easiest way I’ve found to add Google Reviews to your website, let me know if you try it out!
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

