How to Create a Timeline on Squarespace
Adding a timeline to your Squarespace website can be a great way of showcasing a lot of information in an easy and engaging way.
In this tutorial, I’ll take you through the steps to adding a timeline to your Squarespace website.
Watch the video
Check out the YouTube video below 👇
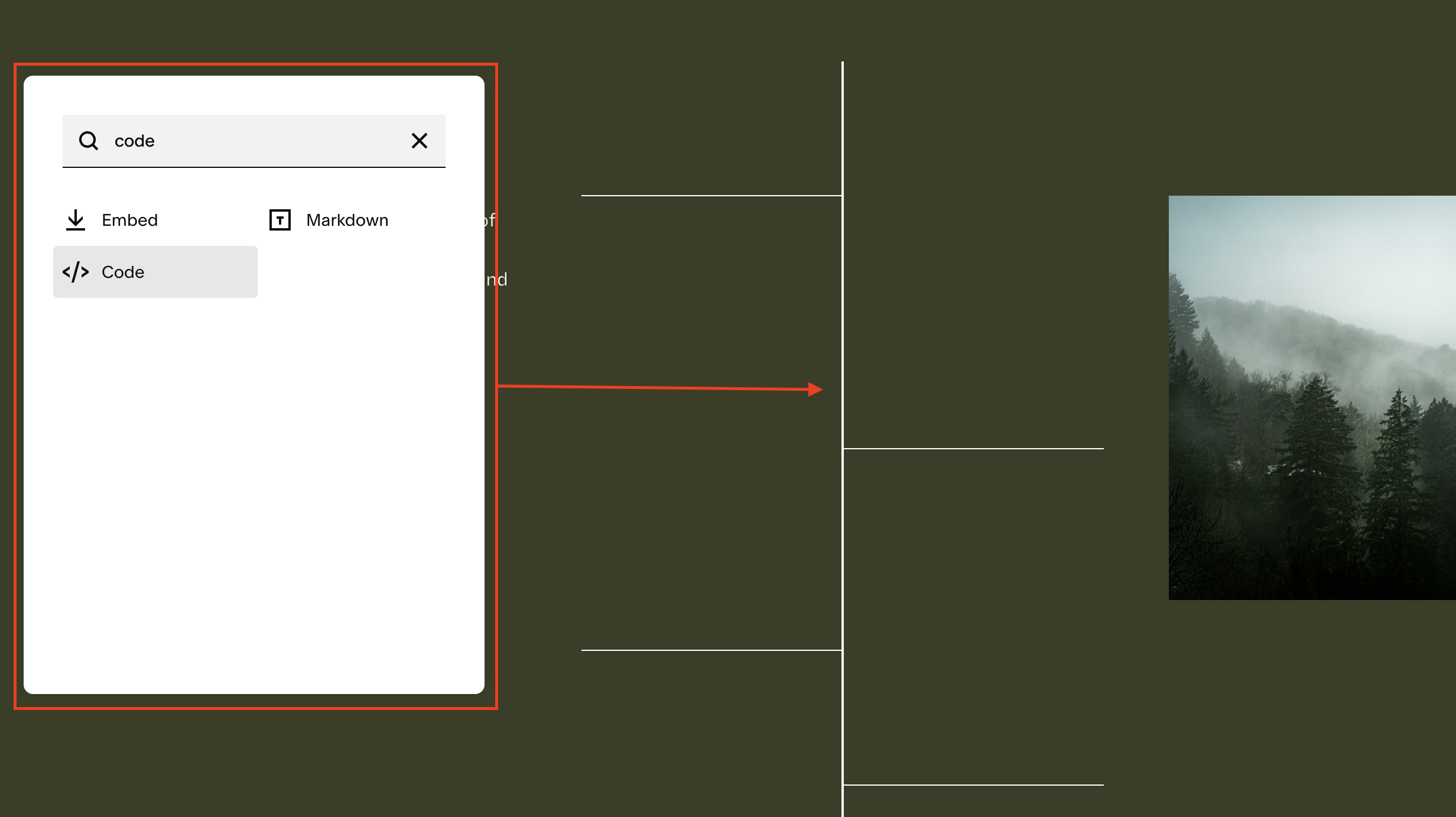
Add a code block and place it in the center of your section. Add the following code to a code block to add the vertical line to the center of your timeline:
<div class="vertical-line"></div>
<style>
.vertical-line {
background: #fff;
width: 2px;
height: 1000px;
margin: 0 auto;
}
</style>
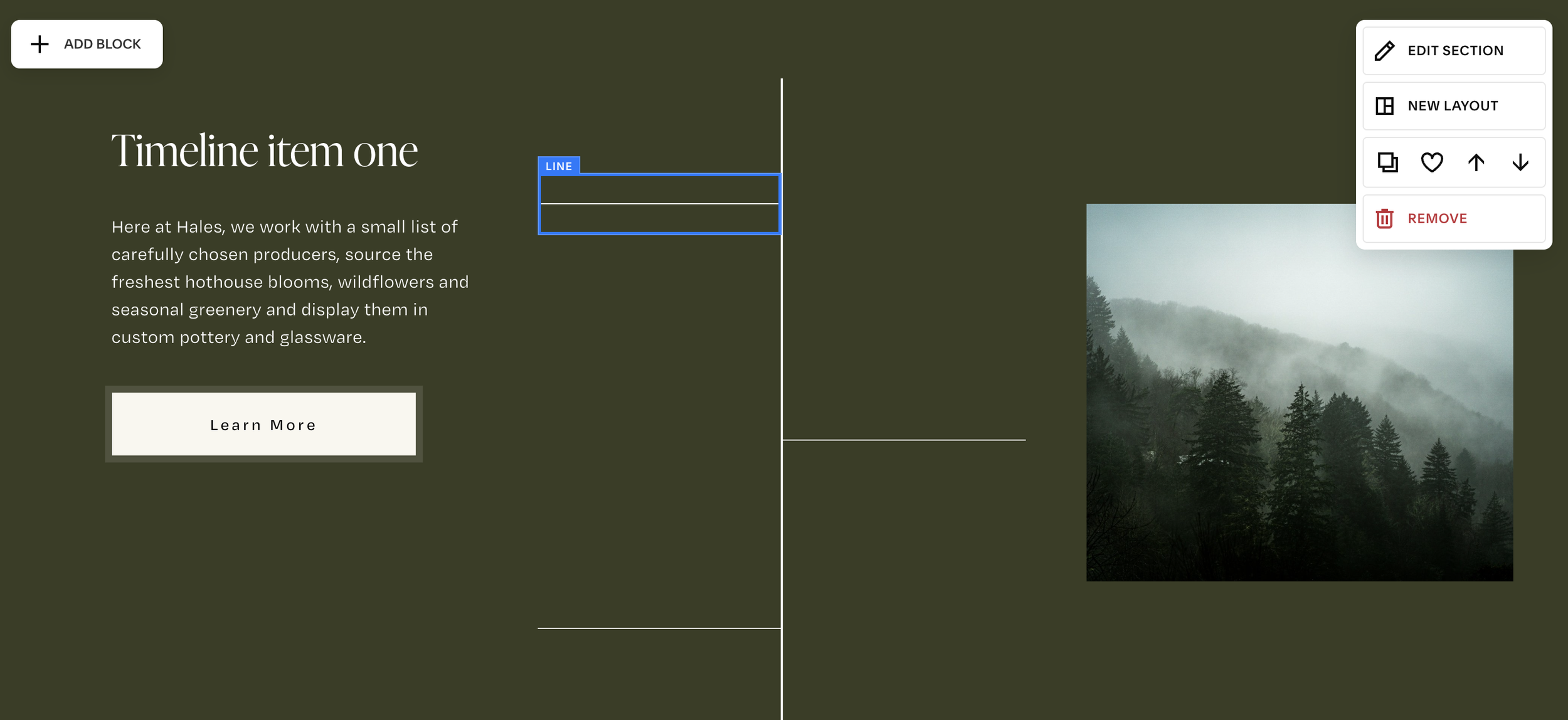
This line will be the spine of your timeline. To add the shoots of your timeline, aka the lines that come off it, add a line block and drag it into place.
Duplicate this line for all of your timeline items and drag the lines into their position on the timeline.
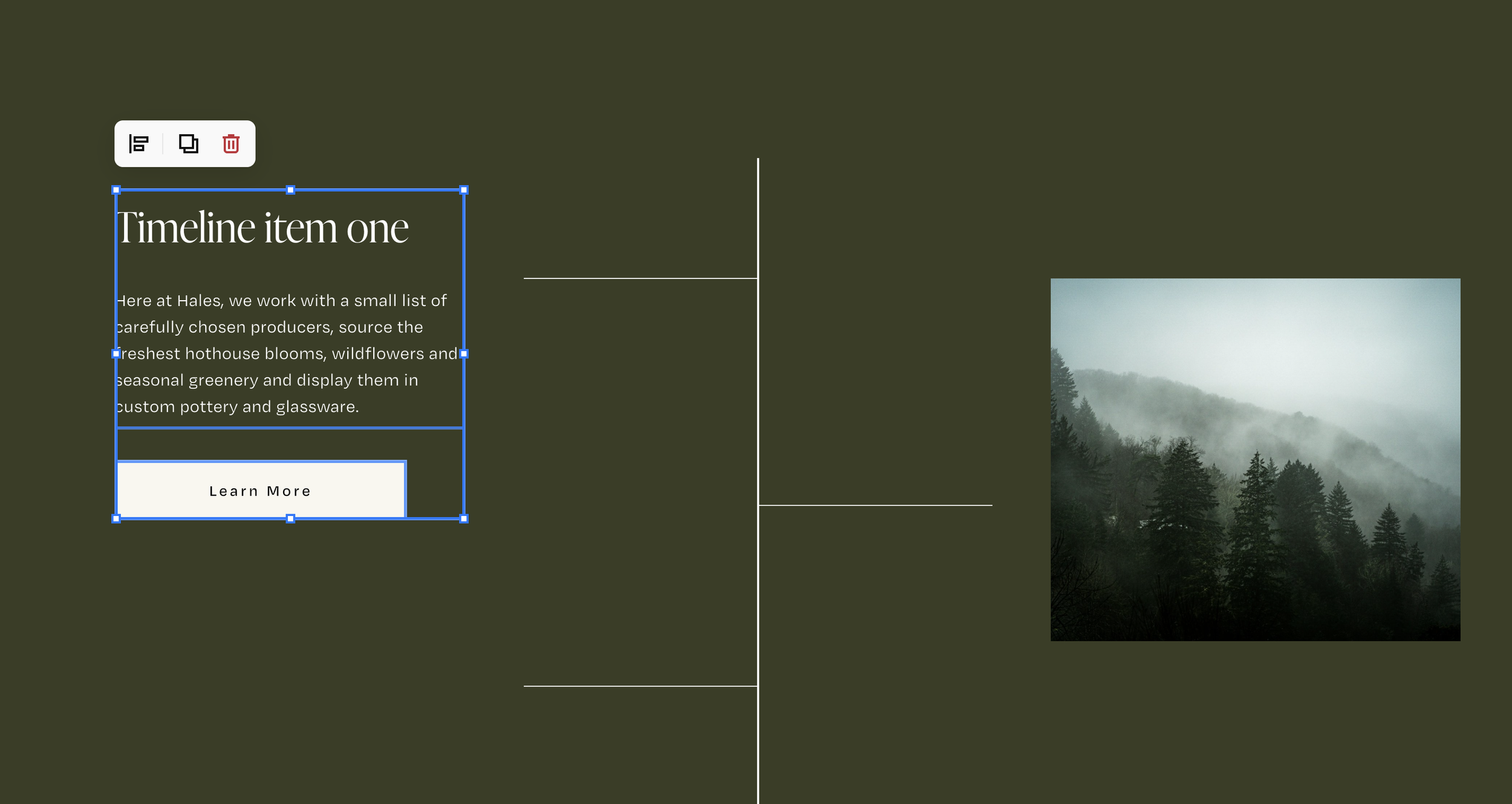
Next you want to add your text blocks. Add a text block for each element on your timeline and add the text that you want to appear on the page. Again, drag and drop these blocks to line up with each line coming from the central spine.
You can play around with formatting the text to look how you want it, and you can add other elements to each timeline section, such as buttons. To do this simply add a button block and drag it to where you want it on the page.
📩 Join the inner circle to get exclusive code updates
Once you’ve added all of your timeline elements and you’re happy with how it looks on desktop, don’t forget to check how it looks on mobile view and resize and rearrange your timeline elements accordingly.
When you’re happy hit save and you’ll have added a timeline to your Squarespace website.
Timelines can look super effective on websites and adding one is simply a case of a few blocks and dragging and dropping them in place. Easy!
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.










![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

