How to Justify Text on Squarespace
A relatively new feature that Squarespace has added to its repertoire is the ability to justify text.
Justified text is where your text is aligned so that every line is the same length. It works by adding extra white space between words to ensure every line finishes in the same place.
It’s how text is displayed in newspapers and magazines. Although it’s rarely used on websites, some people want to display their text in this way and you can now do so with just a click of a button on Squarespace.
Watch the video
Check out the YouTube video below 👇
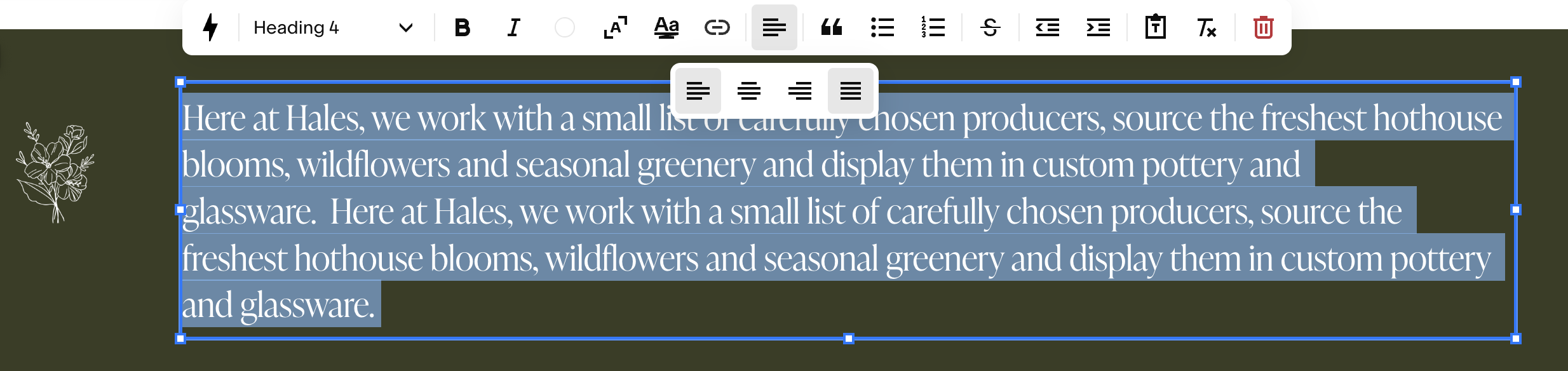
Find the text that you want to justify and highlight it. In the panel that appears you will see various alignment options, such as right and center align.
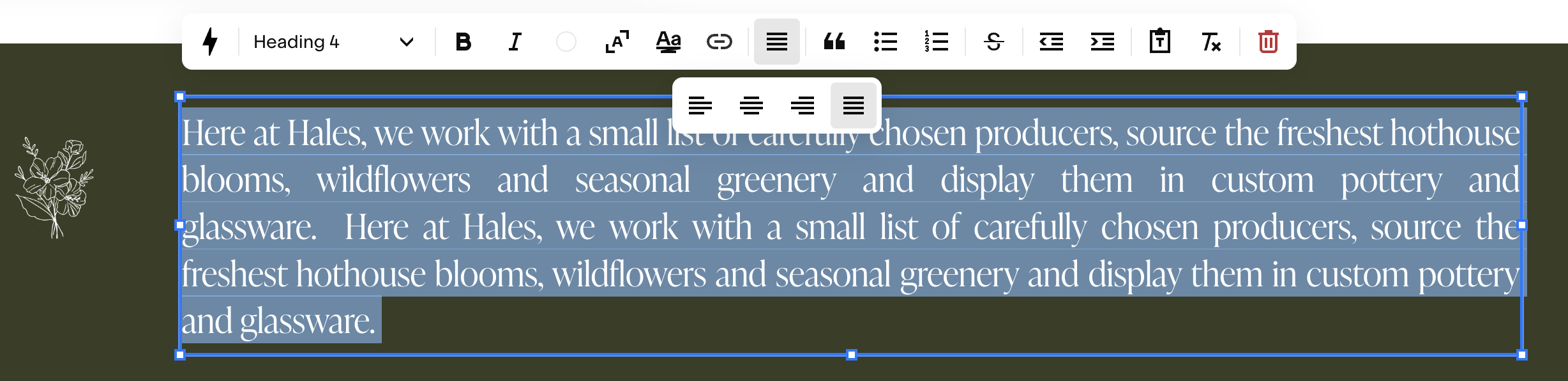
Squarespace has now added a new alignment option, justified. You can tell which alignment button is justified as it’s the one that shows four lines of equal length.


Select this and your text will be justified. As easy as that.
Don’t forget to hit save once you’re done to save your changes.
📩 Join the inner circle to get exclusive code updates
This is a super simple, one-click task but before Squarespace added the justified alignment option, you actually needed CSS to justify text, so this is much better!
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

