Removing the underline from the “Read More” blog link on Squarespace
Squarespace is a great website builder if you want to create an online blog however there is one feature of the platform's blog sections that I’m not a fan of.
Squarespace automatically adds an underline to the read more link on blog sections. Whilst I do understand why it does it, as it helps to make the read more link stand out to users, computer literacy is the norm nowadays and most people don’t need the underline to tell them that read more is a clickable link.
To be honest, I just don’t like how it looks and if you’re the same, you may well be wondering if there’s a way to remove it. Spoiler: there is!
Watch the video
Check out the YouTube video below 👇
How to remove the underline from a read more link on a Squarespace blog
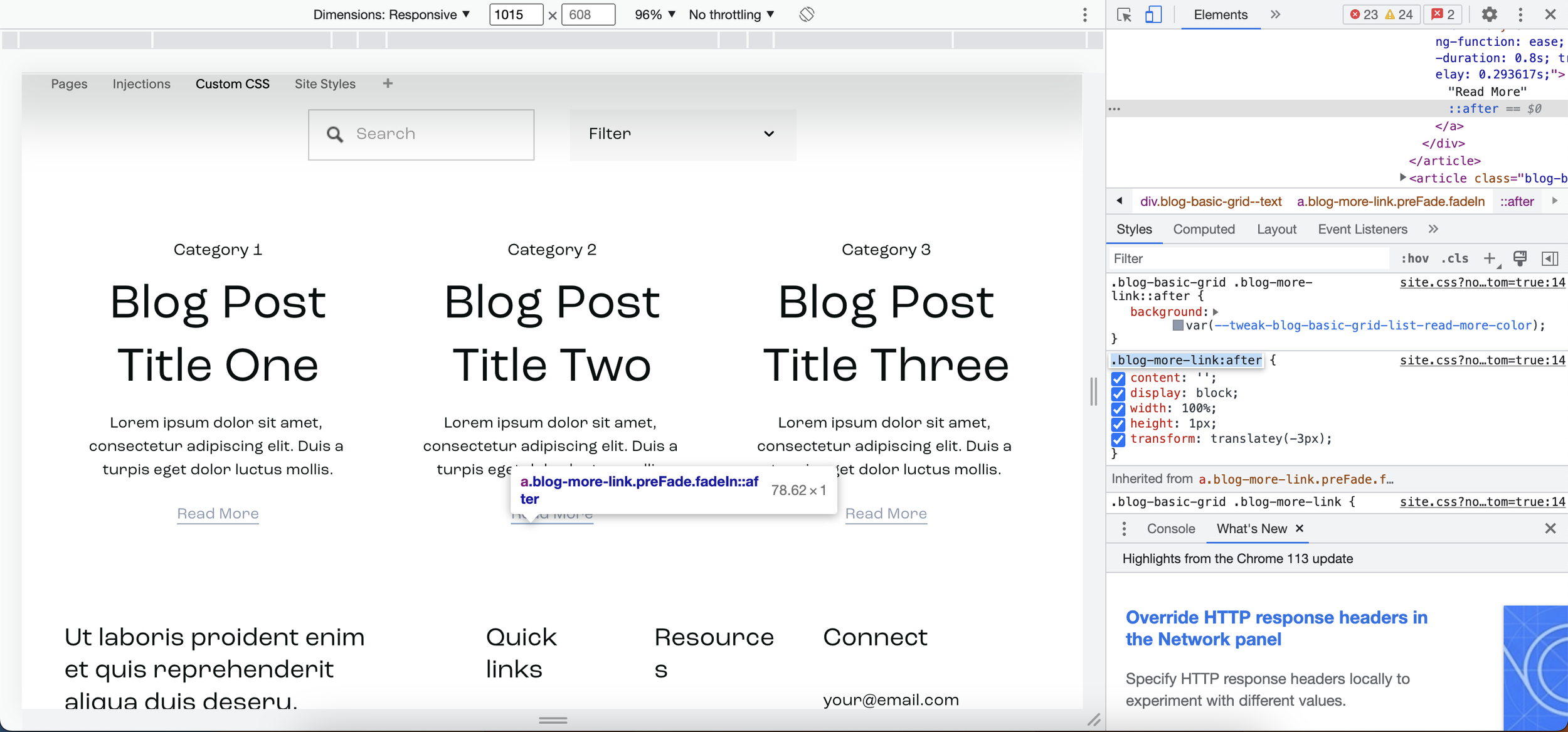
Firstly head to Google Chrome Developer Tools (Shift + Command + C) to get your target.

You can do this by highlighting the read more link on your website however the target you need is below anyway if you want to skip this step.
.blog-more-link:after {
}
Copy and paste the target into your custom CSS panel and within your { } simply add
display: none;
So your code will look like this:
.blog-more-link:after {
display: none;
}
📩 Join the inner circle to get exclusive code updates
Hit save and your underline will disappear.
And that is literally it. Quick and simple and proving that using custom code to get your desired results for your Squarespace website doesn’t need to be a complicated process.
Try it out on your Squarespace blog and decide whether you prefer the link with or without the underline!
Your designer
I'm Sam, an award-winning Squarespace web designer. I have worked with every type of business, building platforms for solo entrepreneurs through to multi-million dollar corporations. If you want to discuss a potential project, you can email on sam@bycrawford.com or get in touch with me here. Alternatively, you can book in a free 15-minute consultation call here.
Want more?
by Crawford is led by Sam Crawford, a multi-award-winning Squarespace website designer with 700+ sites launched for clients in over 30 countries. He builds fast, mobile-friendly Squarespace 7.1 websites designed for SEO, clear structure, and conversion.
As a Squarespace Expert, Enterprise Partner, Circle Member, and community speaker, Sam is known for pushing the platform’s limits. With 200+ reviews, clients highlight by Crawford’s clarity, precision, and real-world results like higher rankings and stronger lead generation.







![Hide Any Element on Squarespace [Easy CSS]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1745586386152-GMDCTB7KEDAVDBX58GKY/image-asset.jpeg)
![Where You Can Find Your Mailing List on Squarespace [Hidden Menu]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1744986859218-MXSW70UQA9MSX2QASJ8H/unsplash-image-gClIPKFrRjE.jpg)




















![Easily Search For Pages on Squarespace [Using Search In Pages Mode]](https://images.squarespace-cdn.com/content/v1/5f53b4dad693da2d34e4e397/1740834048635-F5NEJ01I5VC2VX24ATQA/image-asset.jpeg)

